Elementor is a popular page builder plugin for WordPress that allows users to design and customize their website pages without needing to code. It offers a range of features and options to create stunning designs, and one of those features is the ability to upload SVG files.
However, by default, Elementor does not support SVG file uploads due to potential security risks. In this blog post, we will guide you on how to enable SVG upload in Elementor.
Before we proceed with the steps, it’s important to understand what SVG files are and their significance.
SVG, or Scalable Vector Graphics, is a file format used to display vector images. Unlike raster images such as JPEG or PNG, SVG files are not pixel-based and can be scaled without losing quality.
SVG files are commonly used for icons, logos, and other graphical elements on websites.
How to Upload SVG In Elementor Without Using Any Plugins

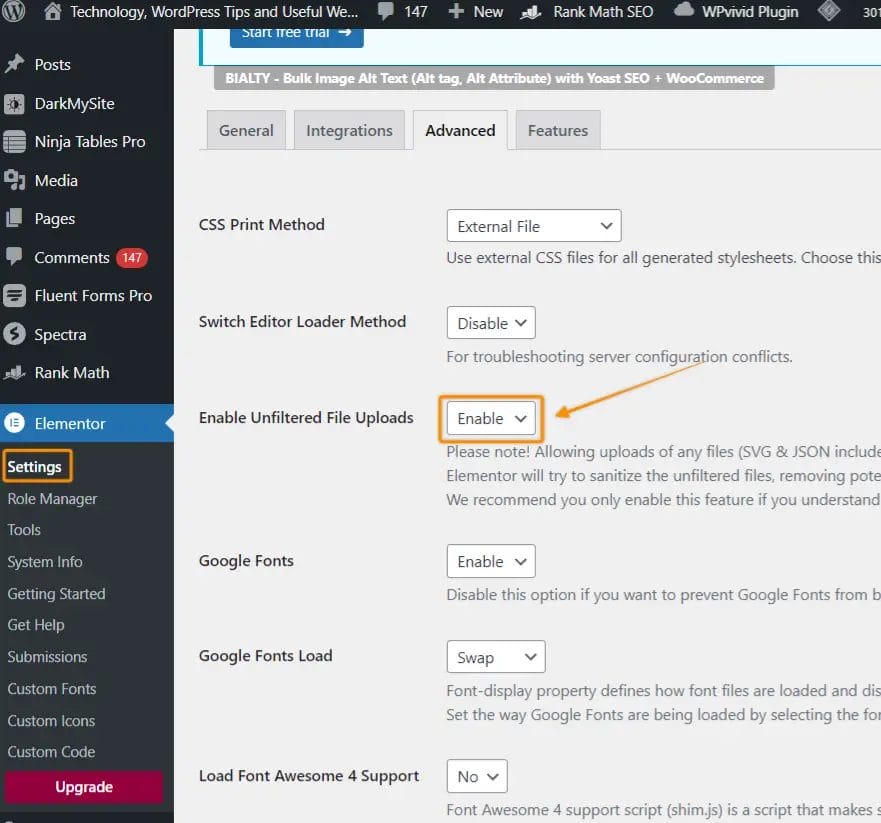
- Go to Elementor settings section.
- Look for Enable Unfiltered File Uploads and enable it.
- Save changes and now you can upload SVG files.
How to Upload SVG On WordPress Using A Plugin
If you are not using Elementor as your primary WordPress builder and wanted to use SVG files, then you can do this by installing a WordPress plugin called SVG Support By Benbodhi.

Not only does this plugin provide SVG Support, as the name suggests, but it also offers a convenient way to embed your entire SVG file’s code using a simple IMG tag.
By adding the class “style-svg” to your IMG elements or outer containers, this plugin automatically replaces any IMG elements with an SVG source found within the target class. Instead of just linking to the image file, it renders and displays the complete SVG code inline.
The primary benefit of this feature is that it enables you to easily style and animate your SVG elements. When using embed, object, or img tags alone, you often face limitations in terms of styling options. This plugin overcomes those restrictions by allowing direct manipulation of the embedded SVG code.
Why You Should Use SVG in Elementor?
SVG is an XML-based vector image format that provides a number of benefits over other image formats like JPEG, PNG, or GIF. Here are some of the reasons why you should use SVG in Elementor and how it can enhance your website design.
Scalability
One of the key advantages of using SVG in Elementor is its scalability. Unlike raster image formats like JPEG or PNG, which are made up of pixels, SVG is a vector format that uses mathematical equations to define the shapes and lines of an image.
This means that SVG images can be scaled up or down to any size without losing any quality. This is especially useful in responsive web design, where your website needs to adapt to different screen sizes and resolutions. Common usage wil be on icons, logo, custom shapes, custom background like blobs and splash, etc.
Retina Display Support
SVG images are resolution-independent, which means they look crisp and clear on high-resolution devices like Retina displays. With more and more people accessing websites from their smartphones or tablets, having images that look great on these devices is crucial.
By utilizing SVG in Elementor, you can ensure that your images will look sharp on any device, enhancing the overall user experience.
File Size Optimization
Another advantage of SVG in Elementor is that it typically has smaller file sizes compared to other image formats. This can have a significant impact on website performance, as smaller file sizes result in faster page load times.
Faster loading websites not only provide a better user experience but can also improve your search engine rankings. By utilizing SVG, you can optimize your website’s performance without compromising on visual quality.
Customization and Animations
SVG images are not limited to static shapes and lines. They can also be customized and animated using CSS, JavaScript libraries, and WordPress plugins such as the SVG Draw from Premium Addons for Elementor and Motion.Page can animate SVG files, which opens up a world of creativity and dynamic visual effects.
With CSS, you can define keyframes and transitions to create smooth and fluid movements within the SVG file. This allows you to animate different elements, change colors, or apply transformations.
JavaScript libraries like GreenSock Animation Platform (GSAP) or Snap.svg provide more advanced capabilities for animating SVG files. These libraries offer a wide range of animation options and allow you to control the timing, easing, and sequencing of your animations.
This gives you the flexibility to produce complex and intricate animations that can captivate your audience. Adding animation to SVG files enhances the user experience by bringing visual interest and interactivity to your designs.
It can help to convey information more effectively, highlight important elements, or guide the user’s attention. For example, animating a chart or graph can make data more engaging and easier to understand.
Furthermore, animated SVG files can also be used for storytelling or creating immersive experiences. You can create animated illustrations or graphics that tell a narrative or guide users through a series of steps.
This can be particularly useful for instructional or educational purposes, as it makes the content more engaging and memorable.
Accessibility
Accessibility is a crucial aspect of web design, and using SVG in Elementor can help improve accessibility for users with disabilities. SVG images can be easily modified to include alternative text, which is read by screen readers to describe the image.
This ensures that visually impaired users can still understand the content of the image, improving the overall accessibility of your website.