What is Website Speed Optimization and Why is it Important?
Website speed optimization is the process of making a website load faster by tweaking the website and applying speed optimization techniques to the website backend.
These include reducing the size of files that make up the website, and by improving the server infrastructure that delivers the website to visitors.
There are many reasons why website speed optimization is important.
First, faster loading websites provide a better user experience for visitors, which can lead to increased website traffic and conversions.
Second, faster websites often rank higher in search engine results, which can lead to more website visitors.
Third, faster websites can save on hosting and bandwidth costs. Finally, faster websites can improve the overall performance of the internet by reducing congestion.
10 Simple Steps To Make Your Website Load Faster
There are a number of ways to optimize website speed, and the most effective approach will vary depending on the website and the resources that are available. However, some common methods of optimization include caching, minifying resources, and using a content delivery network (CDN).
1. Use a Content Delivery Network (CDN)
A content delivery network (CDN) is a system of distributed servers (network) that deliver pages and content to users, based on their geographic location. The goal of a CDN is to deliver content as quickly and efficiently as possible.
There are a number of benefits to using a CDN, including improved website performance and reduced bandwidth costs. When a user visits a website, the CDN will route their request to the nearest server, which can help to reduce latency and improve page load times. Additionally, CDN servers can cache static content, such as images and videos, which can further improve website performance.
If you are looking to improve the performance of your website, using a CDN is a great option. Not only can it help to improve page load times, but it can also save you money on bandwidth costs.

Cloudflare is my recommended CDN. It will help you save a lot of bandwidth and at the same time it’s DNS configuration panel lets you manage all the DNS details you need with ease.
2. Compress Website Images
Images are often the biggest culprit when it comes to slow-loading websites. By optimizing your images, you can dramatically improve your website’s speed.
There are a few things you can do to optimize your images:
– Use a tool like Photoshop or GIMP to save your images in an optimized format like JPEG or PNG.
– Reduce the file size of your images without reducing the quality.
– Use a content delivery network (CDN) to serve your images from a fast, reliable server.
By following these tips, you can make your website load faster and improve the overall user experience.
For all my websites, I’m using a tool called EWWW to compress all my images on the fly, and it also comes with CDN.

3. Minimize HTTP Requests
Every time a user visits your website, their browser sends an HTTP request to your server. The more requests your server has to handle, the slower your website will be.
If you have a lot of content on your website, this can add up to a lot of requests and slow down the loading time.
One way to minimize HTTP requests is to use a content delivery network (CDN). A CDN is a network of servers that delivers content to users based on their geographic location. By using a CDN, you can ensure that your content is delivered from the server closest to the user, which can help to reduce latency and speed up the loading time.
Another way to minimize HTTP requests is to use caching. Caching is a way of storing frequently accessed data in a temporary location so that it can be quickly retrieved when needed. By caching your website content, you can reduce the number of requests that need to be made to the server, and improve the loading time for your users.
There are a number of other ways to reduce HTTP requests and improve website performance. These include using file compression, reducing the number of images on your website, and using a leaner CSS file. By taking these measures, you can help to ensure that your website loads quickly and efficiently for your users.
4. Uninstall Unused WordPress Plugins
Uninstalling WordPress plugins is a great way to make your website load faster. By removing plugins that are no longer needed, you can improve your website’s performance and speed as it will remove bloat on your CMS.
To uninstall a WordPress plugin, simply go to the Plugins page in your WordPress Dashboard and click on the Delete link under the plugin that you wish to remove. After clicking Delete, you will be prompted to confirm the uninstallation. Once you confirm, the plugin will be deleted from your website.
If you have installed a certain plugin for a specific reason or purpose, you can search the WordPress plugin repository to find a better alternative. Most of the time you can solve 2–3 things by just using a single plugin. By doing this, you don’t have to install
5. Minimize Code Bloat
There are a few things you can do to minimize code bloat and make your website load faster. First, avoid using excessive code when possible. Second, use minification techniques to reduce the size of your code. And third, use code splitting to break up your code into smaller pieces.
When it comes to code, less is often more. So, try to use the simplest code possible to achieve your desired results. This will help reduce the overall size of your code and make your website load faster.
Minification is a process of removing unnecessary characters from your code, such as whitespace, comments, and unused variables. This can reduce the size of your code by up to 60%.
Code splitting is a technique for breaking up your code into smaller pieces. This can help improve performance by loading only the code that is needed for the current page.
By following these tips, you can minimize code bloat and make your website load faster.
6. Use a Faster Web Hosting Services
There are many reasons to want a faster web hosting service for your website. A faster web host can result in a lower bounce rate, increased page views, and improved search engine ranking. A faster web host will also improve the user experience on your website, resulting in happier visitors. All of these things can lead to more sales and more customers for your business.
There are many ways to speed up your website, but one of the most important is to choose a fast web hosting service. There are a lot of web hosting companies out there, but not all of them are created equal. Some web hosting companies are faster than others, and some are more expensive. It’s important to find a balance between speed and cost when you’re choosing a web host.
There are affordable web hosting like shared cPanel hosting which is perfect if you are starting your website. There’s also VPS – self-managed hosting account for advanced users which costs double or triple than a shared hosting, but you get the performance that you need for your website.
There are a few things to look for when you’re trying to find a fast web hosting service. One is the company’s uptime guarantee. This is the percentage of time that the company’s servers are up and running. The higher the uptime guarantee, the better. Another thing to look for is the company’s page load time. This is the amount of time it takes for a page on your website to load. The faster the page load time, the better.
Finally, you should also look at the company’s customer support. This is important because you want to be able to get help if you have any problems with your website. The better the customer support, the better.
When you’re looking for a fast web hosting service, make sure to keep all of these things in mind. By doing so, you’ll be able to find the best possible service for your needs.
7. Implement AMP
AMP, or Accelerated Mobile Pages, is a technology that allows for faster loading of web pages on mobile devices. AMP is designed to improve the performance of web pages on mobile devices, particularly in areas with poor internet connection. In addition to faster loading times, AMP pages also offer other benefits such as improved user experience and lower data usage.
Installing AMP on your website can improve its speed and performance on mobile devices. AMP is easy to install and can be implemented without affecting your existing website. In addition, AMP is compatible with most existing web technologies, making it a good choice for website owners who want to improve their site’s speed without compromising its functionality.
8. Implement Object Caching
Object caching is a type of caching that stores data in the form of objects in memory. This can be used to speed up the loading of pages on your website as objects can be accessed much quicker than if they were stored in a database.
To implement object caching, you will need to use a caching plugin or extension for your web server. Once installed, you can configure the plugin to cache certain types of data, such as images, CSS files, and JavaScript files.
For one of my websites that receives thousands of traffic per day, I’m using Lite speed server withRedis object caching, and with this kind of setup. I no longer experience anydowtime, especially when I’m running ads.
The advantage of object caching is that it can significantly improve the loading speed of your website. However, it is important to note that this type of caching can also lead to increased memory usage on your server. As such, it is important to carefully consider whether object caching is right for your website before implementing it.
Check one of my articles I wrote about the most used object caching technology and best caching plugins for WordPress (if you are using WordPress)
9. Load Fonts Locally on Your Server
There are a few reasons why you might want to load fonts locally on your website. One reason is to improve loading speed. If your website loads fonts from a remote server, it can take longer for the page to render. By loading fonts locally, you can improve the loading speed of your website. Another reason to load fonts locally is to improve the security of your website. If you load fonts from a remote server, there is a risk that the fonts could be compromised. By loading fonts locally, you can ensure that the fonts are safe and secure. Finally, another reason to load fonts locally is to improve the usability of your website. If you load fonts from a remote server, users may not be able to see the fonts if they don’t have the same fonts installed on their computer. By loading fonts locally, you can ensure that users will be able to see the fonts on your website.
10. Minify CSS and JS
Minifying CSS and JS can speed up website loading speed by reducing the size of the files that need to be downloaded. This can be done by removing unnecessary whitespace, comments, and other characters that are not needed for the execution of the code. Minifying CSS and JS can also improve website performance by making the code more efficient.
Page Speed Test Tools To Monitor Your Site’s Speed & Performance
A page speed test tool is a software application that helps website owners and developers to test the loading speed of their web pages. It is an important tool because it can help to identify potential bottlenecks and issues that may be affecting the loading speed of a web page.
There are many different page speed test tools available, but they all work in essentially the same way. They will all provide a report that measures the loading speed of a web page and provides recommendations on how to improve it.
One of the most important things to remember when using a page speed test tool is that the results are only a snapshot in time. This means that the results should be interpreted as a general guide rather than as an absolute rule.
There are many factors that can affect the loading speed of a web page, and a page speed test tool is only one tool that can be used to help improve the loading speed of a web page.
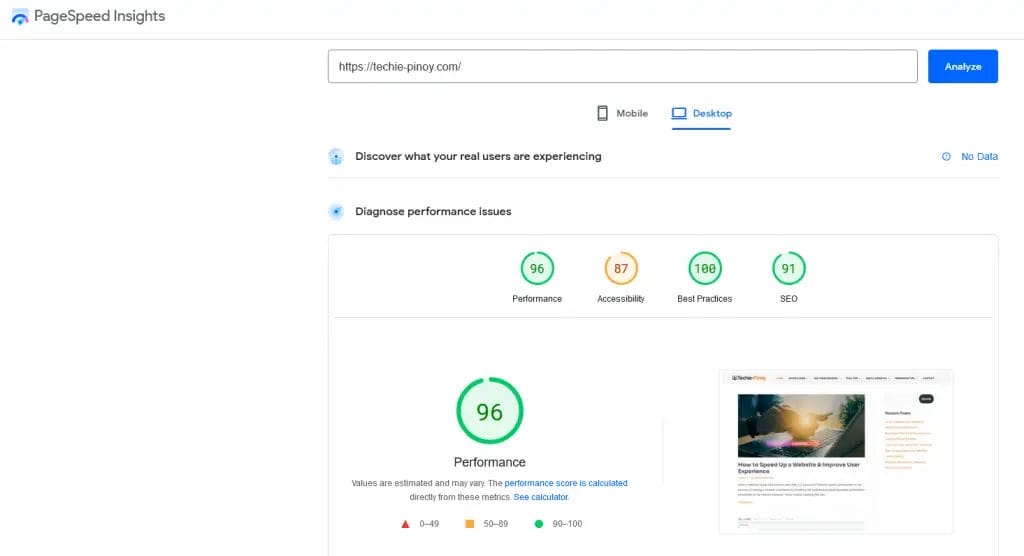
Google Page Speed Insight

Google Page Speed Insight is a free tool that allows you to test the speed of your web pages. The tool provides a report that includes information on how to improve the speed of your pages. Google Page Speed Insight is a valuable tool for web developers and site owners. The tool can help you improve the speed of your pages and make your site more user-friendly.
Pingdom

Pingdom is a website speed testing tool that can be used to test the loading time of a web page. It is a useful tool for website owners and developers to ensure that their pages are loading quickly and correctly. Pingdom can test the speed of a page by simulating different types of internet connections, including broadband, DSL, and dial-up. It also provides a detailed report of the page’s loading time, including the time it took to connect to the server, the time to load the HTML code, and the time to load all of the page’s resources (such as images, CSS files, and JavaScript). Pingdom is a valuable tool for optimizing website speed and performance.
GTMetrix

GTMetrix is a tool that tests the speed of a web page. It is a useful tool for web developers and site owners to ensure that their pages are loading quickly and correctly. GTMetrix tests the page speed of a site by simulating how it would load in different browsers and on different devices. It also tests the page for compliance with web standards. GTMetrix is a free tool, and it provides detailed reports that can help developers and site owners improve the speed of their pages.
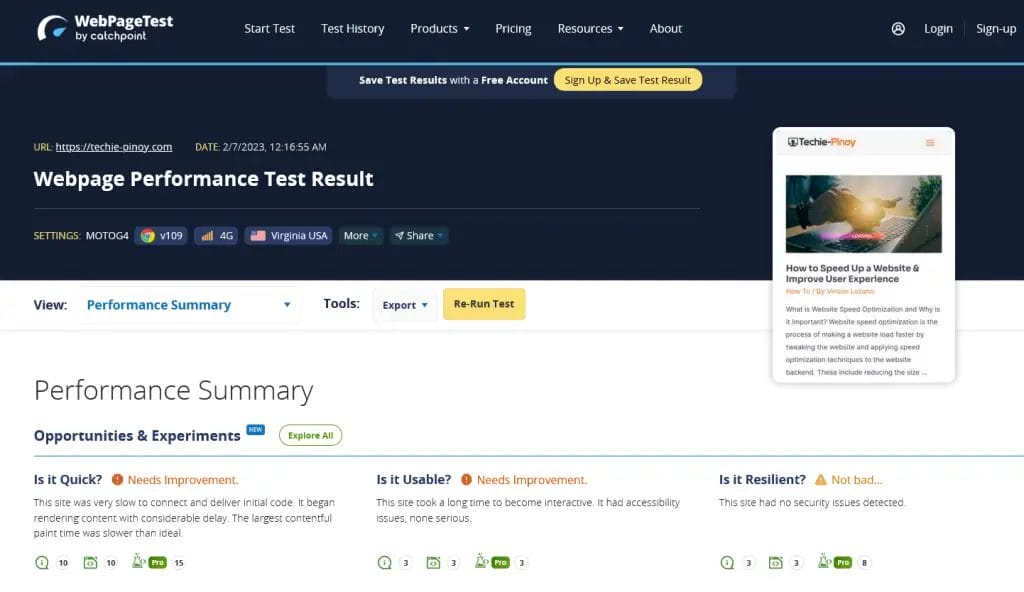
WebPageTest.org

Webpagetest.org is a website that allows users to check the speed of their website. The website provides a variety of options for users to choose from, including checking the speed of a website on a variety of different devices, location, checking the speed of a website on different browsers, and checking the speed of a website on different connection speeds.
Conclusion
Website speed optimization is an important consideration for any website owner or developer, and there are a number of ways to achieve it. By taking the time to optimize the speed of a website, it is possible to improve the user experience, and to increase the chances of success for the website.