Typography is a critical part of branding which should not be taken lightly. Just like the logo, icons and color scheme, font size and font style has also a large influence on your brand identity, and you want to choose something that will resonate with your target audience.
You may find inspiration on a website or on a printed design, but how will you know what font was being used out of hundreds of typefaces that you see every day? Contact the website owner? What if it’s a photo without any contact details?
Fortunately, there are a number of cool font finder tools that use optical character recognition to identify font from image, such as Google Chrome Browser Extension font detector like Fonts Ninja and WhatFont, and browser based font finder like WhatTheFont or MyFonts.
If you’re still having trouble finding the correct font, you can also try asking for help from a graphic designer (Adobe Photoshop or Illustrator Expert) or someone who is knowledgeable with image editing software, typeface, fonts, glyphs.
Online Font Identifier From Image
When searching for a font, it is often helpful to have a sample of the font you are looking for. This sample can be an image of text that uses the font, or it can be a piece of artwork that uses the font.
Other font finder tools allow users to enter just the image URL and present a match font close to what you are looking for.
Having a sample of the font will help you to narrow down your search and find the specific font you are looking for.
1. What The Font by MyFonts
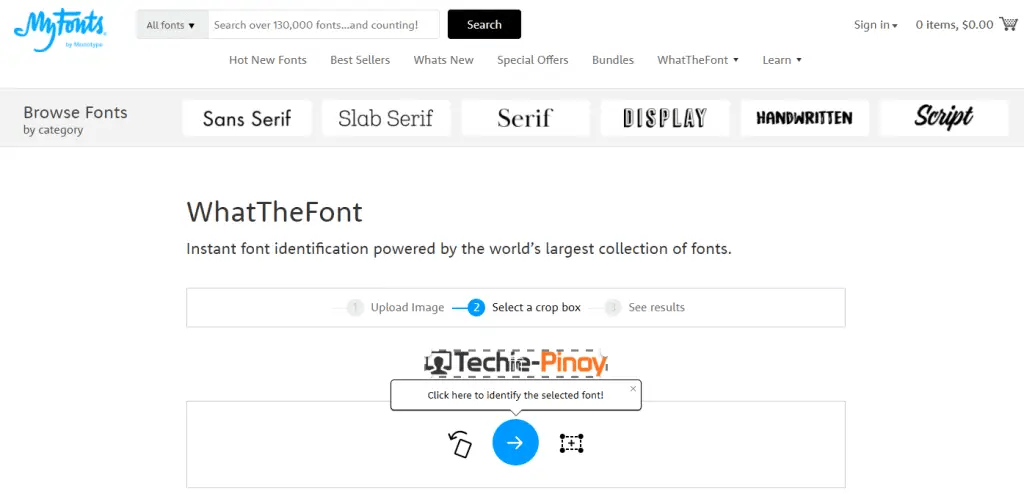
Out of the several font identifiers that I personally tried, WhatTheFont by MyFonts.com is my favorite font detector, as it has high accuracy when analysing and searching for the exact matched font that you are looking for. Although there are times that it can’t exactly identify the same font that you have used, it will give a list of suggested similar-looking typefaces as an alternative.
To use this font identifying tool, you just need to upload the photo, and its algorithm will scan and analyse the text in the photo, and it will give you a list of suggested font matches with font name. You can click the show more results button if the first 10 results didn’t give you a good match.

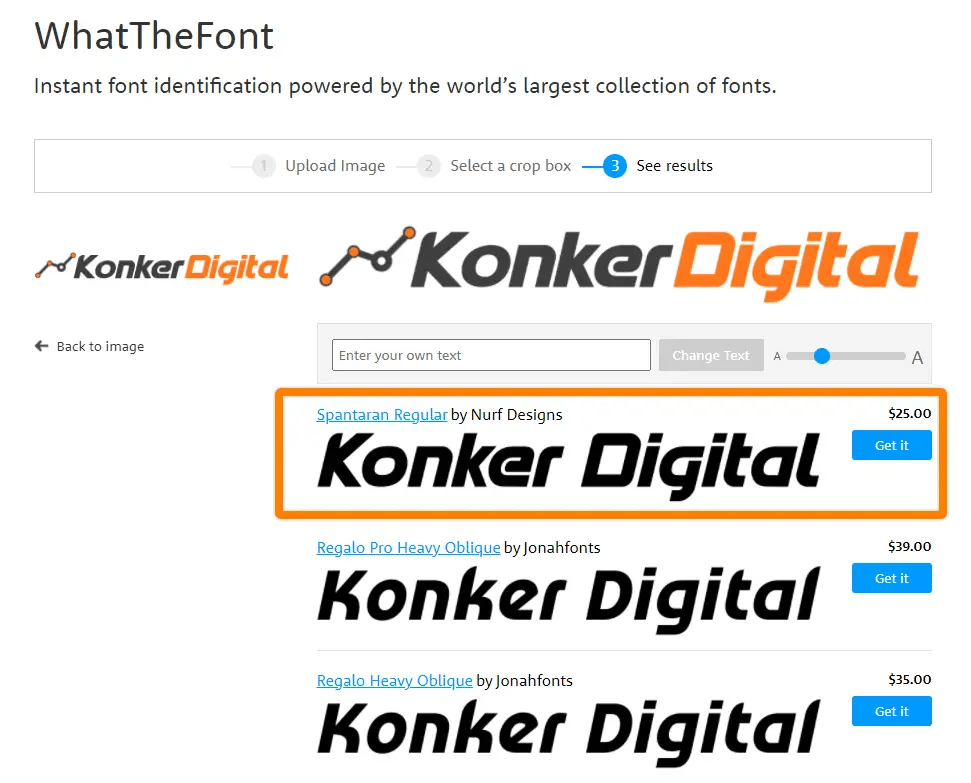
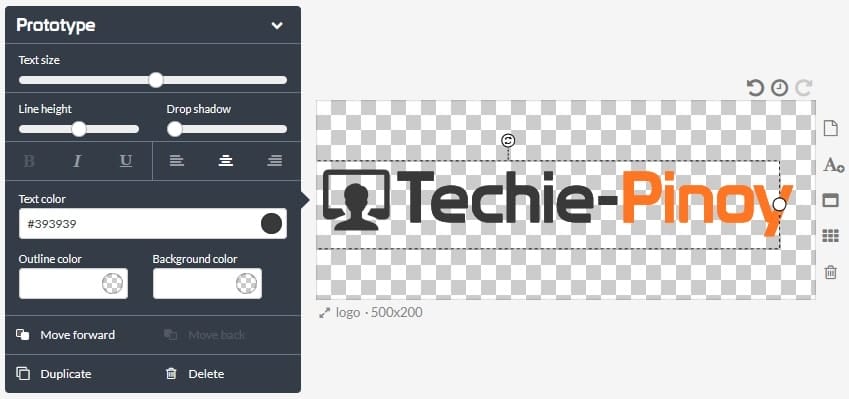
Here’s one of the logos that I have designed, and it was able to detect the right font.

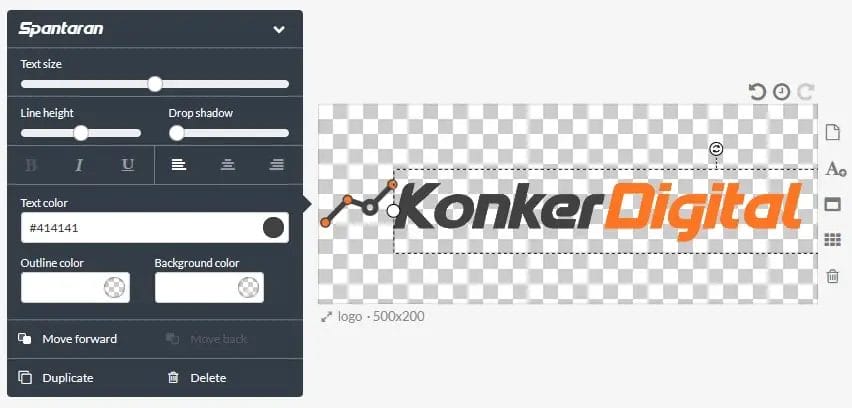
Here’s the canvas of the photo editing tool where it shows the font style used for the text.

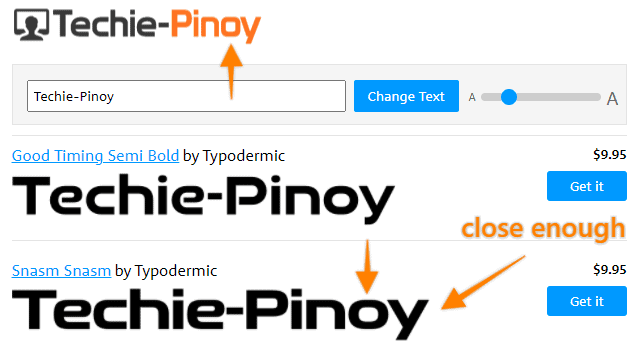
On this second example, a similar font was suggested as it was not able to identify the exact font style that I had used.


2. FontSpring Matcherator

The Font Matcherator is a font face identification tool that allows you to find fonts from an image. You simply upload an image and the font recognition technology behind the tool will match the fonts in the image to a font database of over 900,000 free and commercial fonts. The Font Matcherator is free to use and is a great tool for finding fonts for your next project.
3. FontSquirrel Font Identifier

Font Squirrel is a typeface identification tool that can be used to identify a font family from an image file. It is a free-automated font finder that allows users to upload an image and then identify the font used in the image. Font Squirrel is a useful online tool for content creator, designers and developers who need to identify a specific font.
4. WhatFontis.com

Whatfontis.com is a font finder that can be used to quickly identify a font from an image with their massive 840K font catalogue including free and paid fonts. This can be useful if you have an image of text, and you want to know what font was used. To use the service, you simply upload an image and it will identify the font by providing up to 60 different fonts. It is free to use, and it seems to be fairly accurate.
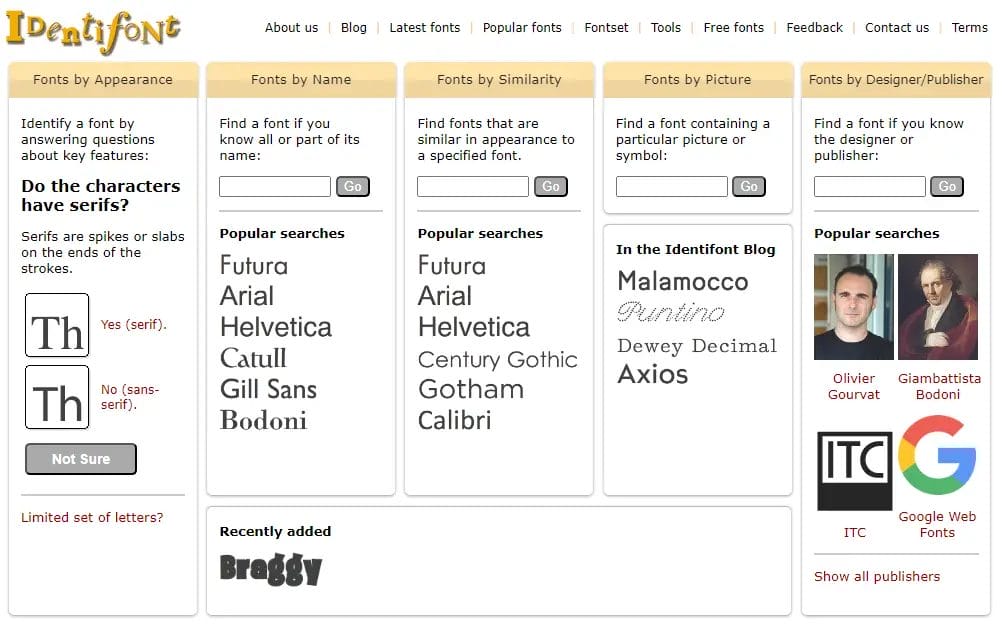
5. Identifont

If you’re a WordPress developer, then you know how important it is to have the right font for your website. But sometimes it can be difficult to find the right font, especially if you’re not sure what you’re looking for. That’s where Identifont.com comes in.
Identifont.com is a great resource for finding the perfect font for your WordPress website.
This tool will help you identify font from image by answering different questions such as by appearance, by name, font by similarity, font by picture, or font by designer or publisher which is a unique feature that is not available on other font identifying tools.
6. Match Font feature in Adobe Photoshop
Adobe Photoshop is a widely used software for developing websites and other graphics. It has many features that make it an ideal choice for website development, including the Match Font feature. This feature allows you to match the font of a selected piece of text to another font, making it easy to create consistent, professional-looking text.
To use the Match Font feature, simply select the font you want to identify, then click the Match Font button in the Photoshop toolbar. A drop-down menu will appear, showing you a list of similar fonts. Select the font you want to match, and Photoshop will automatically apply it to the selected text.
The Match Font feature is a great way to ensure that your website’s text is consistent and professional-looking. Give it a try the next time you’re developing a website in Photoshop!
Here’s a link to Adobe’s video tutorial on how to access the Adobe Photoshop Match Font feature.
If you are not familiar, Adobe has also its own fonts called Adobe Fonts, which is a service that provides access to a large library of fonts for use on websites and in other digital documents. The service is free to use for anyone with a Creative Cloud subscription.
The Adobe Fonts library includes a wide variety of font styles, including serif, sans-serif, and display fonts. There are also a number of different weights and styles available for each font, allowing you to create unique and stylish document designs.
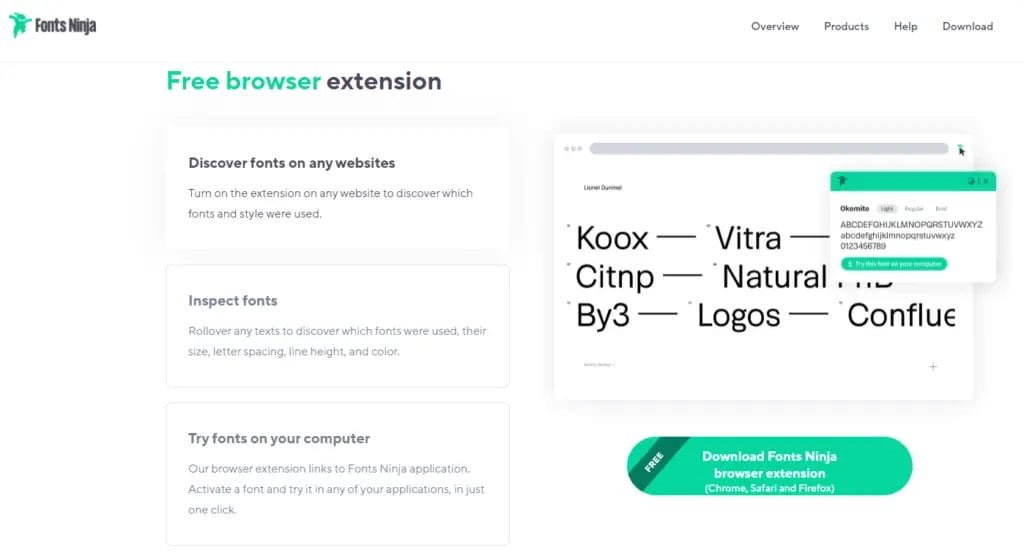
7. Fonts Ninja Free Font Identifier Browser Extension

One tool that can be extremely helpful is the Fonts Ninja browser extension. This extension allows you to quickly and easily identify the font you want to find on any website.
This can be extremely helpful when you’re trying to match the look and feel of a site, or when you’re trying to troubleshoot a font issue. The Font Ninja extension is free to use and is available for Safari, Chrome and Firefox.
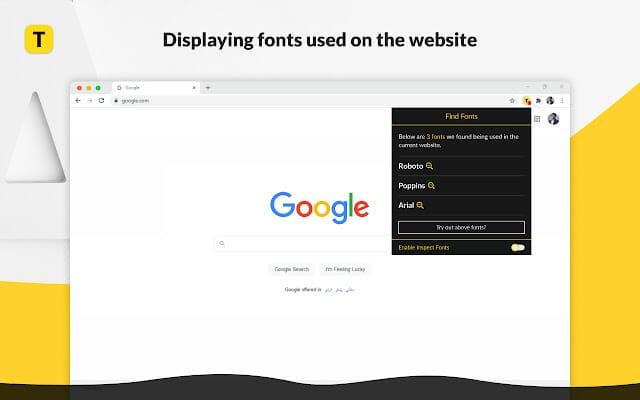
8. Find website used fonts Chrome Browser Extension

If you’re ever curious about the fonts used on a particular website, there’s an easy way to find out. Just install the “Find Website Used Fonts” extension and you’ll be able to see a list of all the fonts used on any web page. Plus, you can even type in some text to preview it in the same font styles as the ones identified on the page. It’s that simple and easy to use! This extension is available for Chrome only.
9. Type Sample

With so many fonts to choose from, how do you know which ones are right for your project?
The answer is simple: use Type Sample. This handy tool makes it easy to identify, test and sample any webfont, so you can be sure you’re using the perfect font for your website.
Here’s how it works: first, you select the webfont you want to use. Then, you enter some text into the Type Sample text box. The tool will then generate a sample of the font, so you can see how it looks in action.
Finally, you can use the Type Sample tool to test out the font on different devices. This is important, because you need to make sure the font looks good on all devices that your website will be viewed on.
10. Font in Logo

It’s important to be able to identify the fonts used by world-renowned brands. This can be a helpful skill when working on projects for clients who want to create a similar look and feel for their own website or blog.
There are a few different ways to identify the fonts used by brands.
One way is to simply search for the brand name plus the word “font” or “logo.” This will often bring up results from the brand’s website or other official sources.
Another way is by using font identification tool like Font in Logo. It is like a search engine for fonts, and it will suggest, if not the exact font, the closest font that was used on the logo. This can be helpful if you come across a brand logo that you’re not familiar with.
11. Font Identification Forums

There are a few different forums out there, but one of the most popular is reddit. Reddit’s /r/identifythisfont subreddit is one of the most active font identification forums on the internet, and it’s a great place to start if you’re looking for help identifying a font.
Another great font identification forum is the WhatTheFont Forum.
This forum is run by the website WhatTheFont, and it’s a great place to ask for help identifying fonts that you’ve seen used in designs.
Where to Download Free and Paid Fonts?
Now that you have discovered several image-based font identifier tools to find the typeface or font that was used in an image? What’s the next step? I suggest that you browse this list of websites where you can download free fonts or used Google font for web development and design.
If you can’t find it on the list, then you don’t have any choice but to purchase a licensed font.
Purchasing a font license will definitely help the font creators for their work, and also you will be able to use it for commercial purposes without any legal problems.

