There are a bunch of browser extensions created specifically for web developers; some are free while others are paid. Bottom line is most of these plugins solve a single problem such as inspecting a CSS element, picking up colors in a webpage, taking a full screenshot and many more.
If you already have a specific plugin that solves each problem, then maybe you don’t need this one and settle for the free plugins available, but if you are looking to reduce the number of plugins installed on your browser and have a ‘web developer all-in-one browser extension’ to streamline your current work process then you might want to continue reading this article.
What is Hoverify?
Hoverify is a paid 6-in-1 browser addon created for web development, which can be installed on Mozila Firefox, Google Chrome, Brave and Microsoft Edge.
What this tool does is it helps you streamline the process when working on a web development project such as creating a website.
The plugin costs a one time fee of $25 and it can be installed on up to 2 browsers $30/yearly for 3 active installations. Active installations refer to a browser plugin activated. So if you installed it on your laptop’s Google Chrome and Firefox, then that is counted to 2 active installations already.
Sadly, there is no free version to try the plugin, but you can purchase it using this link and give it a try with a 14-day refund policy if you are not happy with the tool.
Here are the features available in this plugin.
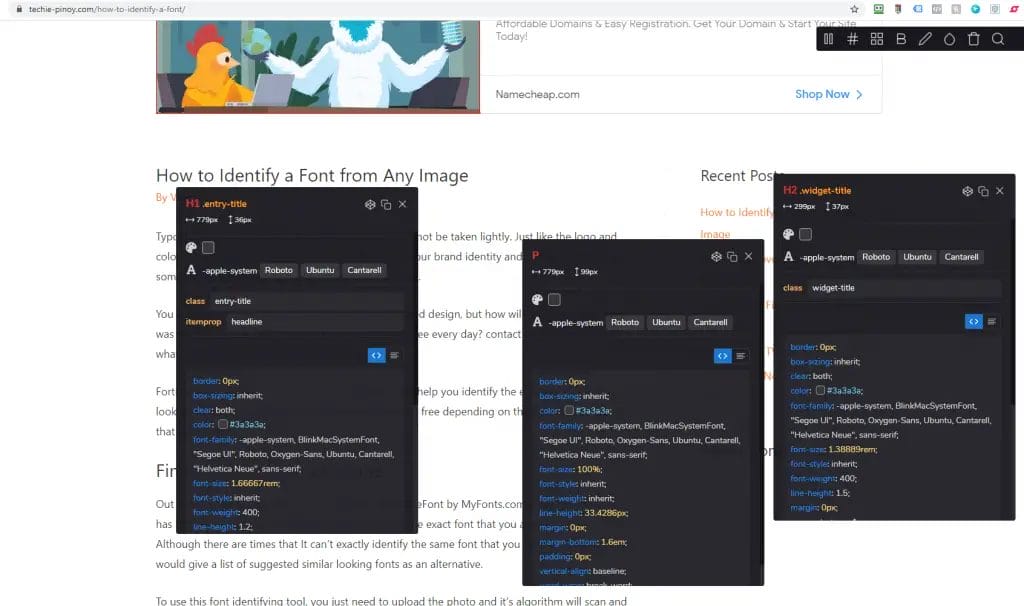
Inspector

The inspect tool is a very useful tool used by web developers as it helps them check the html script, css formatting, font and so much more.
User can also alter the values for each element and see the changes on the fly. Just keep in mind it’s just like a preview mode, so you still have to apply the changes on the stylesheet or custom css area on your website.
This feature is built-in on most web browsers, and you can access this by right-clicking on the element on a page and clicking the inspect element button.
The advantage of using Hoverify over the built-in inspector in web browser is that you can see the values of multiple elements at the same time and have them open as you click through objects.
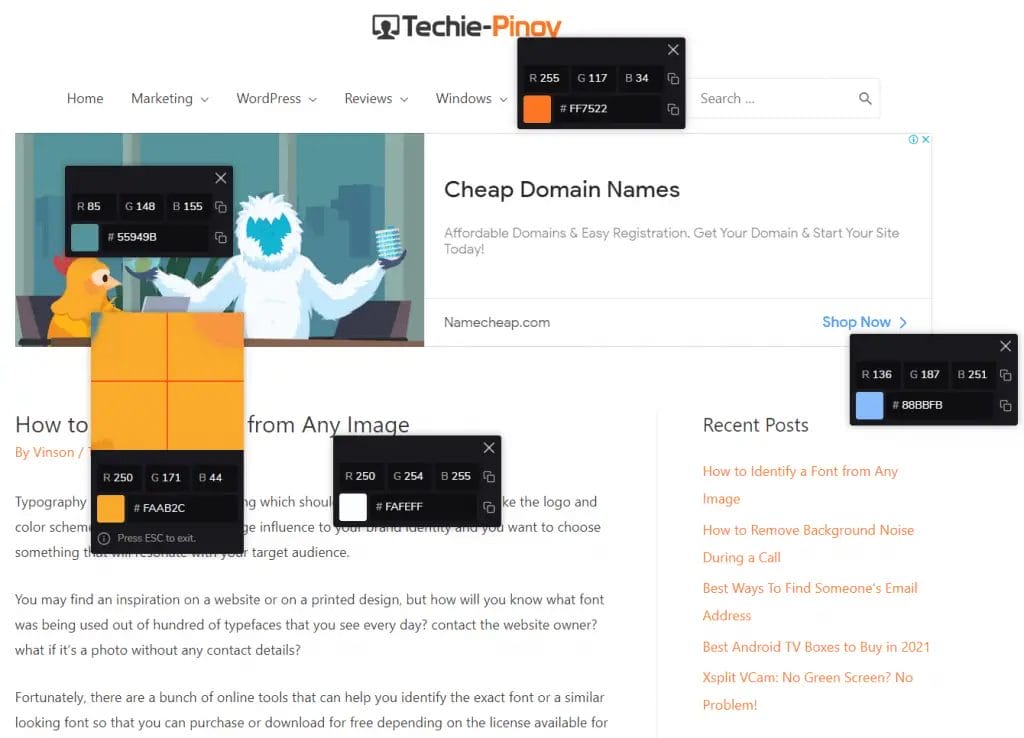
Color Eyedropper

This tool is also very useful not just for web developers but even graphic designers. Some web browsers have built-in eyedropper tool, but it only allows you to pick one color at a time.
The advantage of using Hoverify’s color eyedropper is it allows you to pick multiple colors from text, images, background and have them all open while you click through objects.
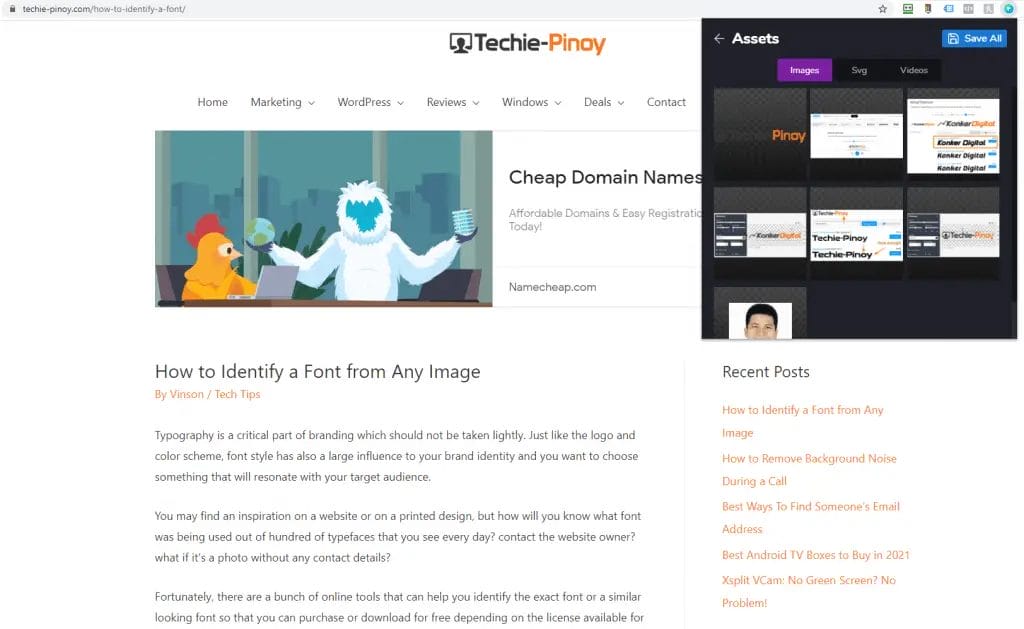
Assets Download Tool

This tool is one of my favorite features in Hoverify as it allows me to download the web assets in a web page such as photos, SVG files, audio files, videos in just a single click. You also have the option to download only the files that you want.
Pro Tip: It also works on public Facebook videos.
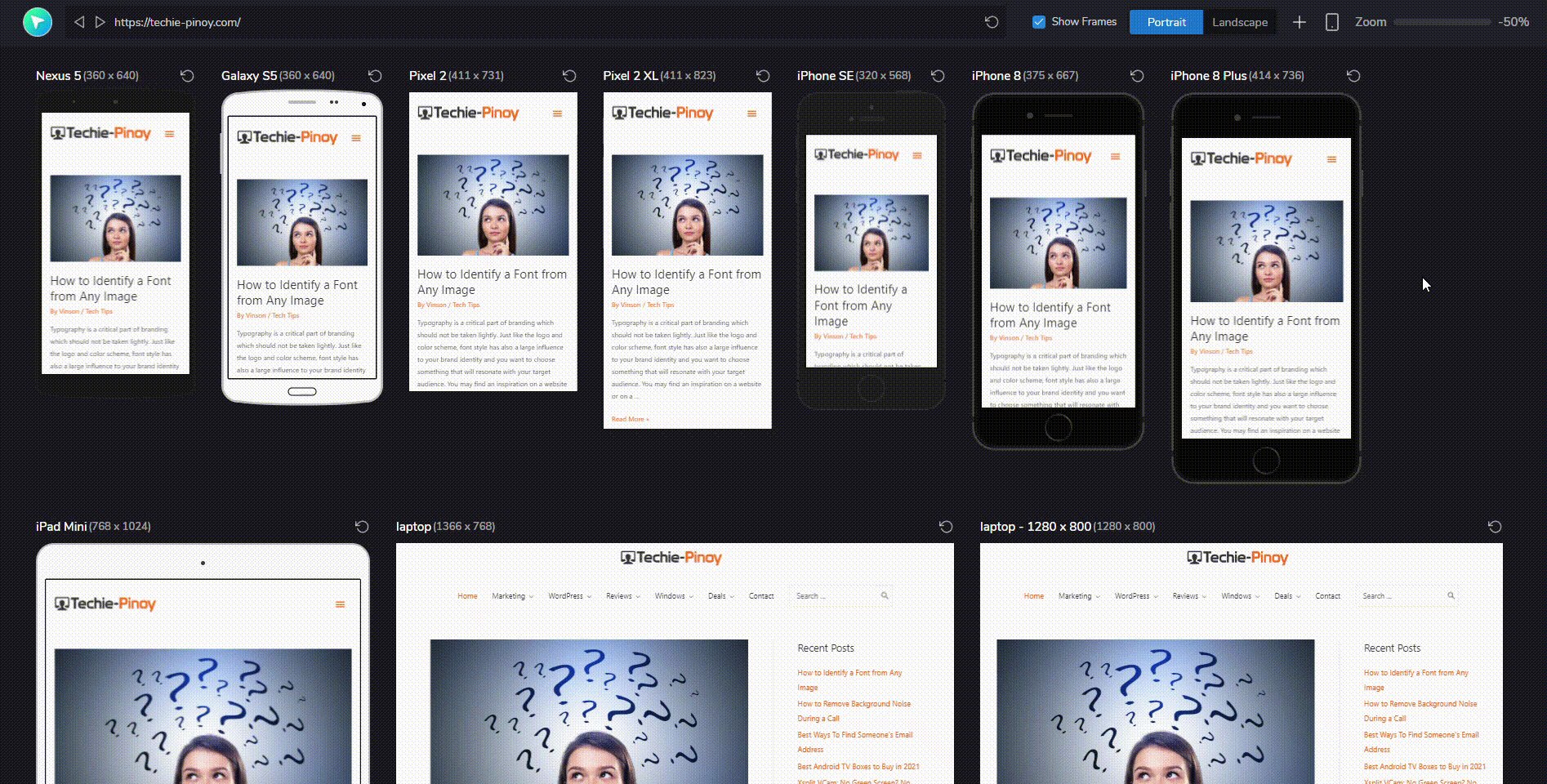
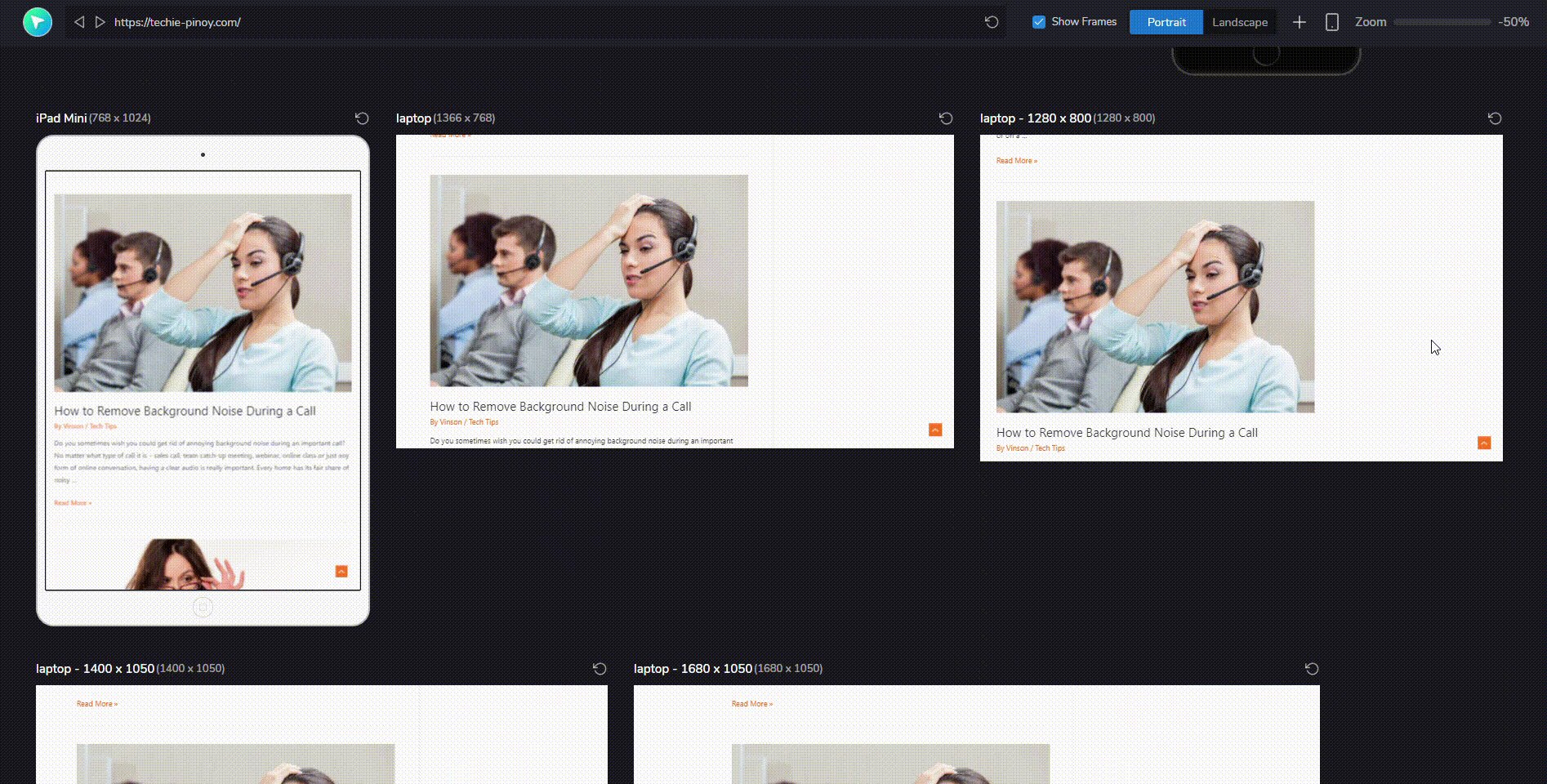
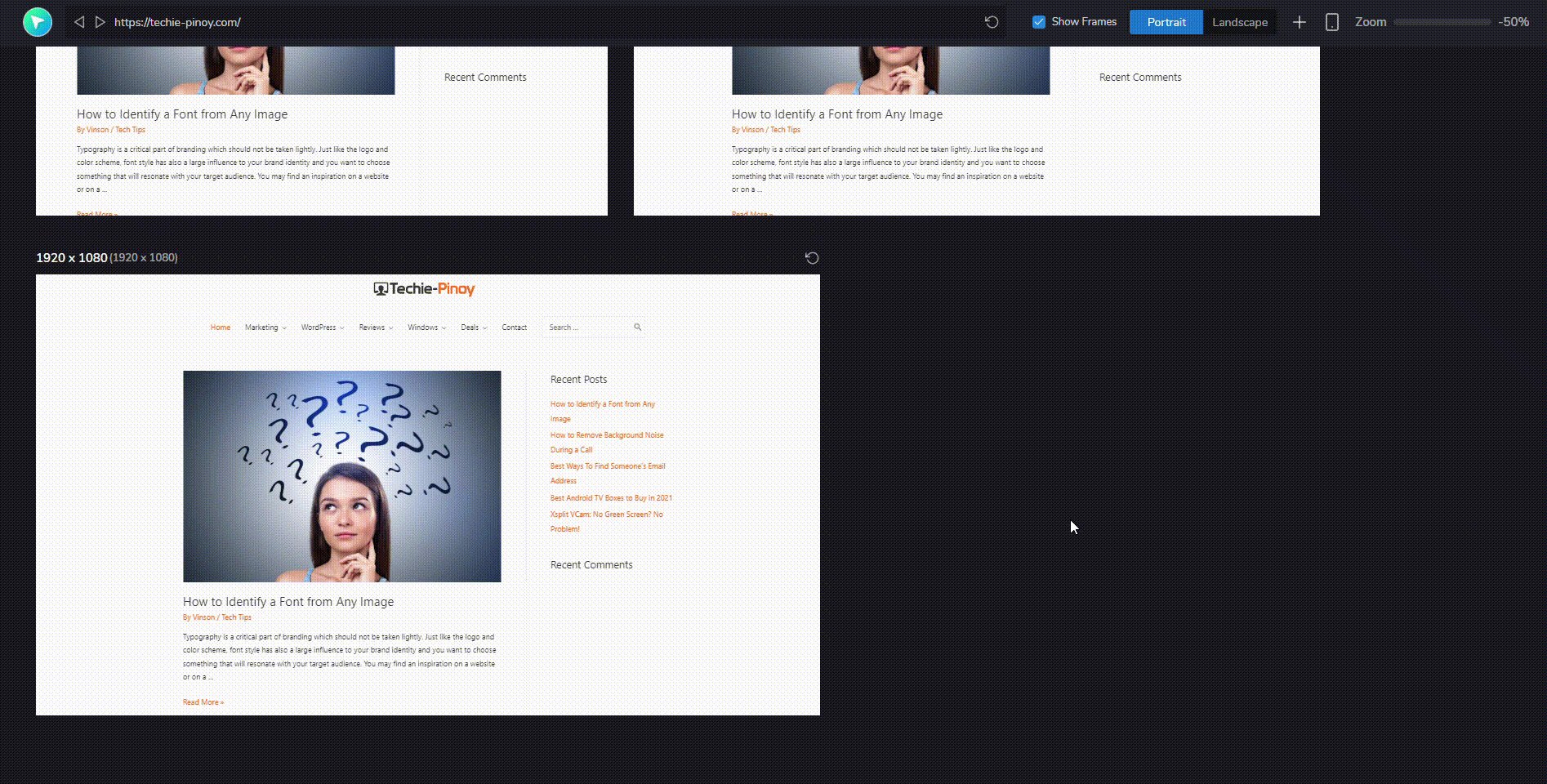
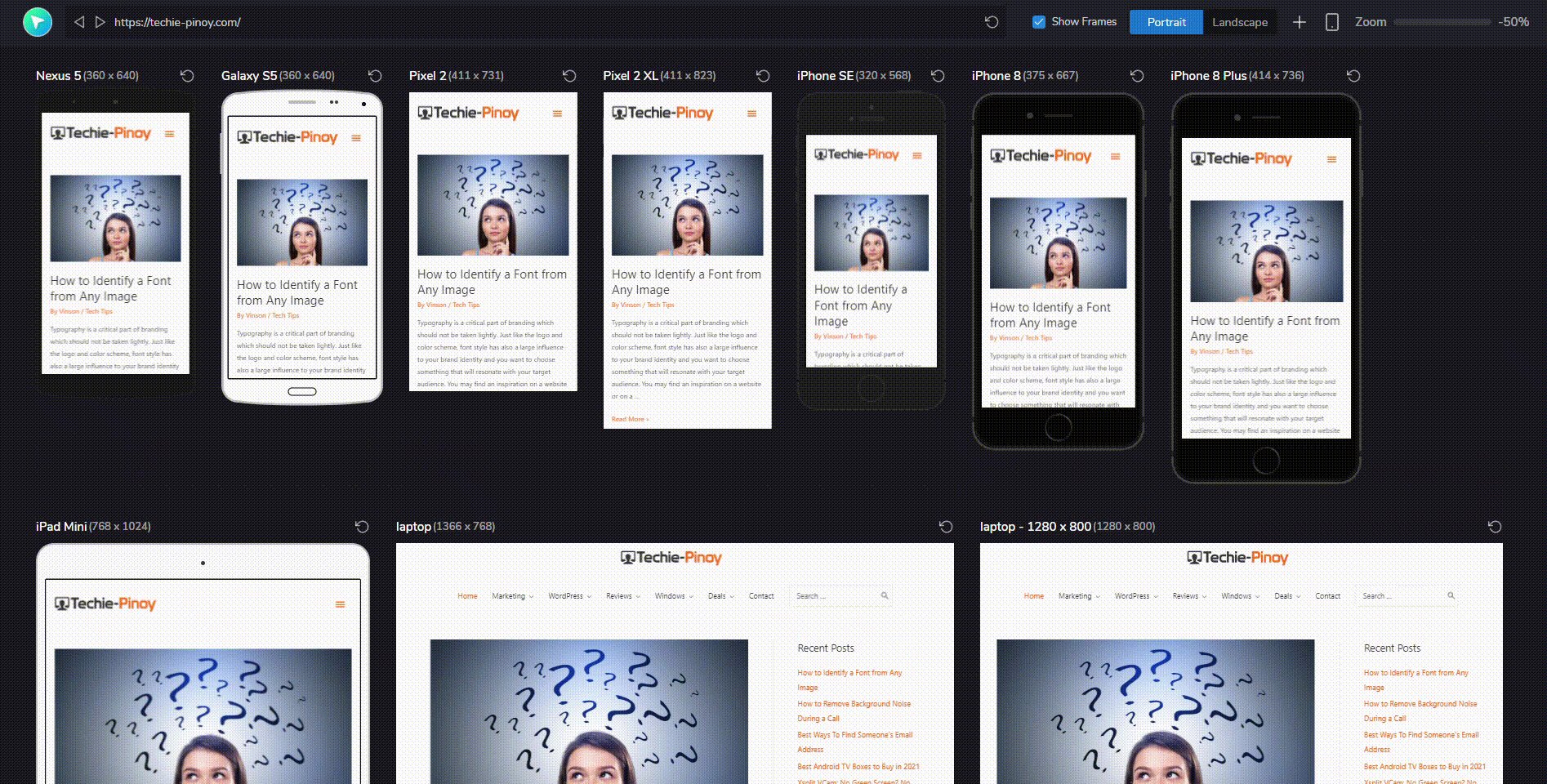
Responsiveness Checker

The responsive tool of Hoverify is the reason why I bought this tool as it takes a lot of time checking a website responsiveness from multiple devices with different screen sizes. With this tool, you can create a specific display size and preview the web page that you are working on.
Most browsers let you change from tablet, mobile and desktop view, butt it only lets you switch to a single view one at a time. So imagine optimising a web page for different desktop sizes? Mobile? and tablet? Which means you have to cycle 20-30 times at least?
With Hoverify Responsive tool, you just have to setup all the screen sizes that you want to check, preview it all at once, and you’re good to go. I personally used and recommend Microthemer, a WordPress visual CSS editor that lets you do the styling if you don’t want to code manually.
You can adjust the font sizes, images alignment, button sizes, apply animations, hide objects, apply padding and margin, change background color, apply pseudo classes, and so much more. You can also use the free version of Microthemer and style the elements, contact forms or anything on your website.
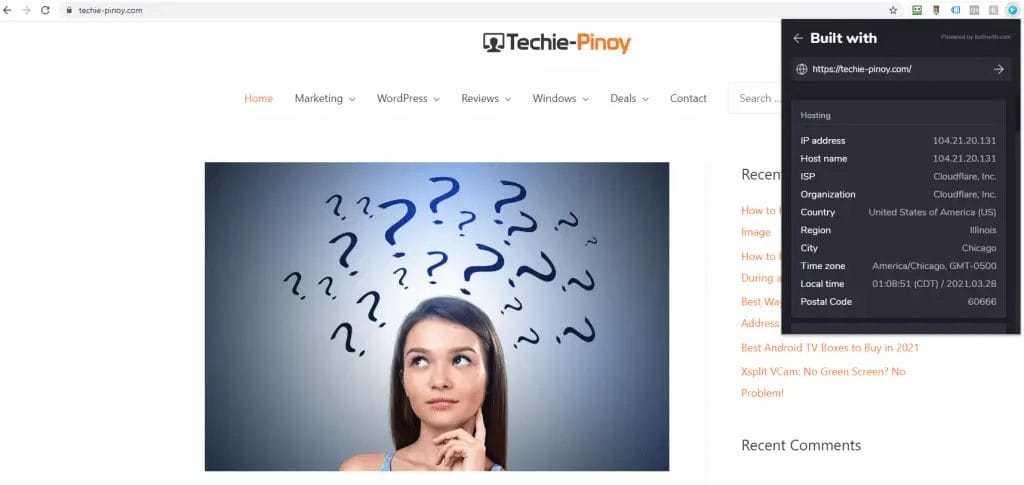
Built with Technology Checker

Built With is a popular online tool used to check what technology a website is using. This is commonly used by Web developers to check what CMS, analytics, ecommerce platform, tracking scripts, server, server location, IP, Shopify/WooCommerce plugins, and other technologies installed on a website.
A good use case for this is when a client or prospect ask if you can redesign their website? Usually you will ask what CMS they are using? What technologies were currently installed and so on.
Another great use case for this is when you saw a particular website that has a unique function or feature, let’s say a custom checkout process on their ecommerce website. You can use this Built with feature to check what specific plugin or technology the owner has installed on their website and from there you can replicate it on your own website. I was able to do this exactly on one of my web development clients as they just showed me a sample Shopify website and asked me whether I could also do that for their website and with just a few minutes I was able to replicate that on their own website.
With this tool, you can check the majority of the tech installed on the website, if not all. From there, you will have an idea whether you have the technology and expertise required to do the job.
Built with is also used as a prospecting tool by Web developers and SaaS developers. Have you developed a plugin that can be used as contact form 7 alternative? If yes, then you can check a list of websites that are still using this plugin and offer your solution.
Take Screenshot
Want to screenshot the full page of your website? Then this tool can help you. It lets you capture a full screenshot, visible area or capture all tabs opened in your web browser. At this point of writing, the screenshot feature is not yet working on the Mozilla Firefox extension as the Firefox browser support was just released a few days ago, so we might need to wait a few more days or probably weeks before it can be usable for this particular browser.
Conclusion
Hoverify is an awesome plugin and even though there are free browser extensions that can be downloaded, I still opted to buy this tool as the value it can provide is worth every penny. It streamlined my website development process and also allowed me to remove multiple browser extensions installed which sometimes affect my browsing experience.
With its current state, the tool itself can provide lots of value, but there are still lots of room for improvements such as the ability to screenshot just a portion of the screen, browser support such as Safari, just to name a few. I’m hoping that the developer will add new tools to Hoverify as the developer of the tool is very responsive when it comes to feedbacks which is also a good sign when buying a product like this one.
You can check what features/bug fixes the developer is currently working on this public roadmap.
Affiliate Disclosure
Every link that goes to the Hoverify website is an affiliate link, which means I will earn a small commission when someone purchases through that link.
All the information you can find in this article is nothing but the honest truth based on my actual experience using the product. I will never write a review of a product that I have not personally used.
So if you have decided to purchase through my link, I will really appreciate your support and this way it will also help me create more valuable content like this.