Disclaimer
Looking for a tutorial on how you can add a subtle background color change when you scroll on your Elementor website? Then you are definitely on the right place.
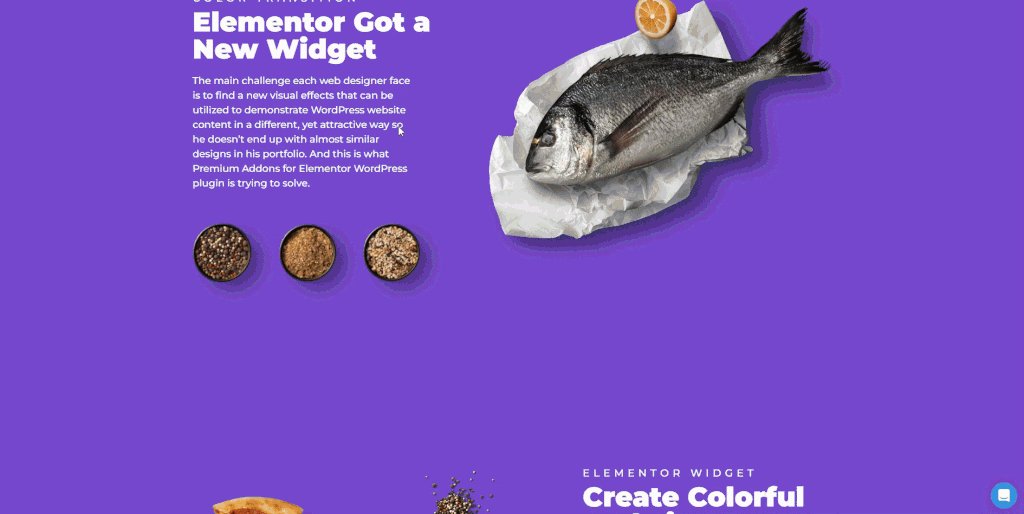
On this blog, you’ll learn how to change background color on scroll in Elementor without coding, by just simply using a plugin called Premium Add-ons for Elementor Background Transition Demo.
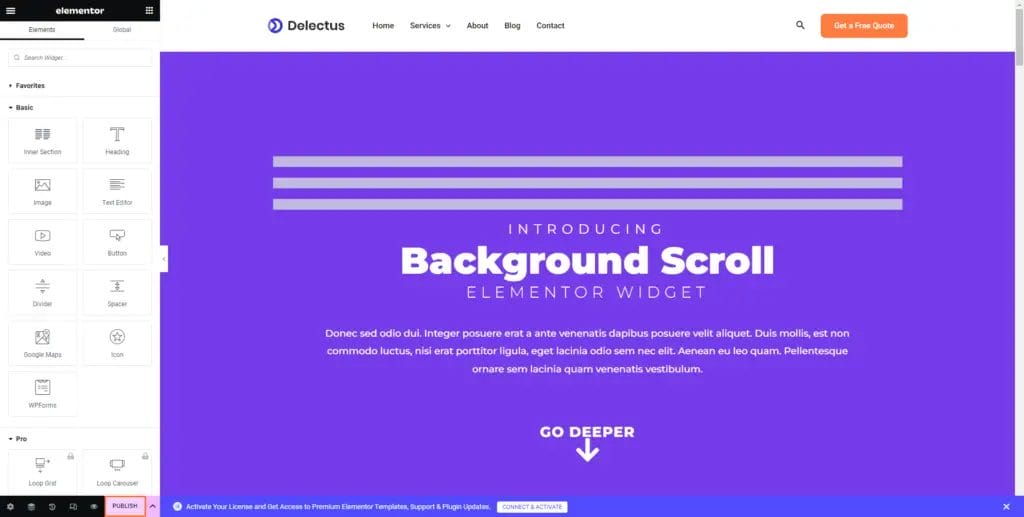
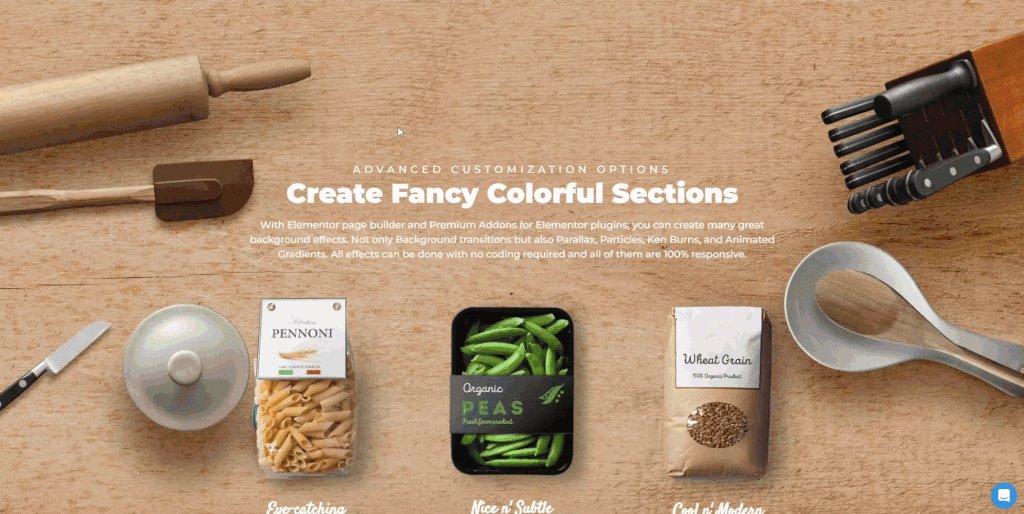
The Premium Addons Background Transition elementor widget is an extremely useful tool to create visually appealing website designs. This widget allows you to add subtle background transitions between sections background colors. Not only colors, but you can also add background images as well.
These transitions can be customized to be as simple or complex as you desire. With this widget, you can create a seamless flow between sections of your website that enhances the user experience. It is a great way to add a touch of professionalism and uniqueness to your website without requiring any coding experience.
The Premium Addons Background Transition elementor widget is definitely a must-have for anyone looking to take their website design to the next level.

How to Change Background Color on Scroll Elementor (10 easy steps)
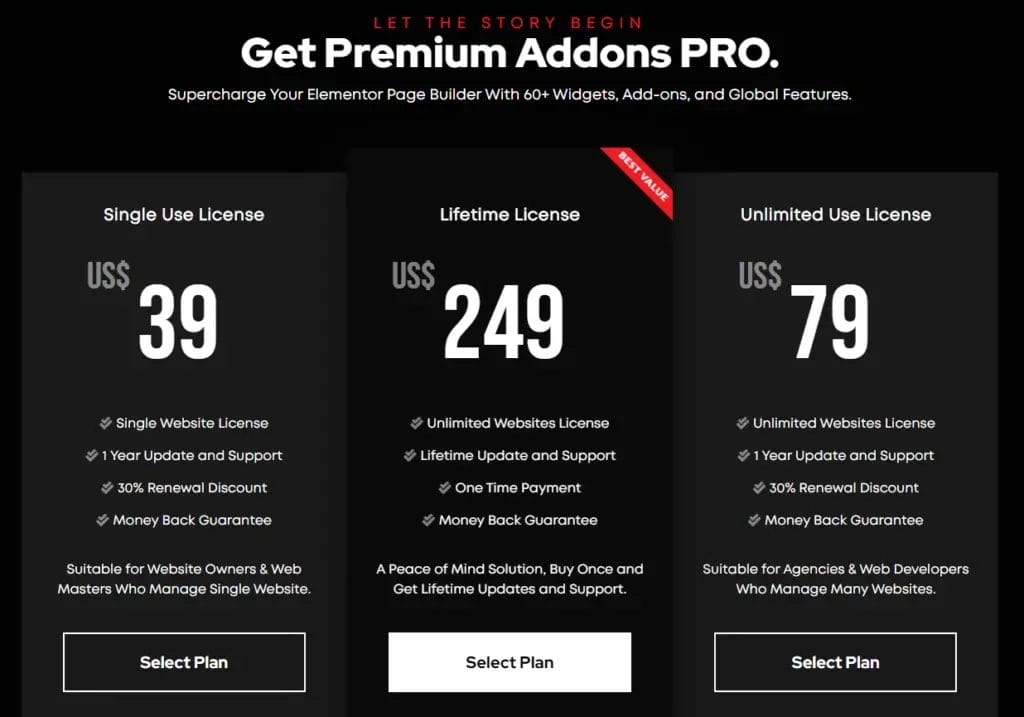
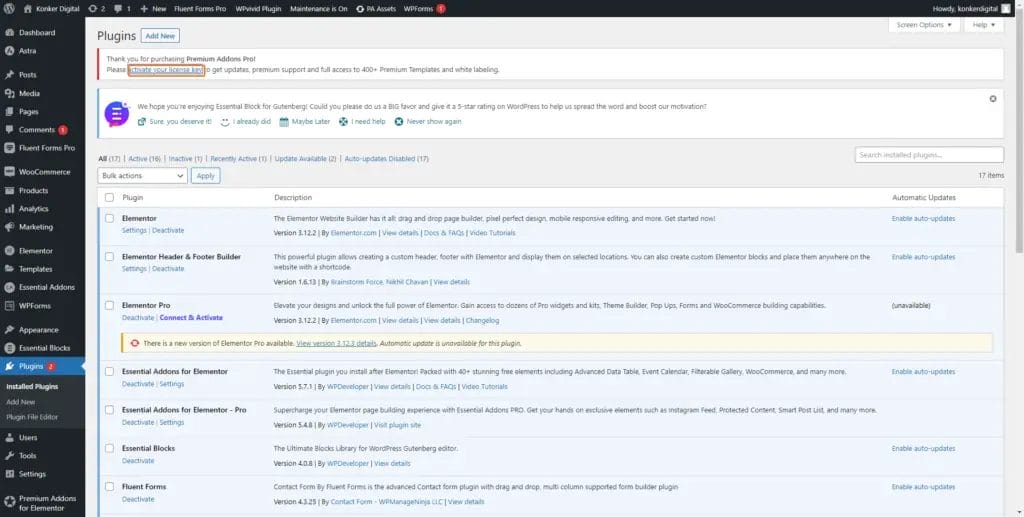
1. Purchase Premium Addons Pro and Install Plugin
There are few YouTube tutorials on how to add background color changing effects in WordPress Elementor, but the problem is – they are not straight forward to implement, especially for non coders.
So you need to either hire a WordPress developer to help you with your requirements, or do your own research and learn how to code it by yourself.
Both of these options will cost you a lot of money and you need to invest time and other resources, that’s why I strongly recommend to just use a plugin designed for this specific purpose.
In fact, the plugin is really affordable and you get a lot of Elementor widgets that can help you level up your WordPress development game. The plugin is also being developed by hardworking developers from Leap13. They also add new features, and global widgets to their arsenal.
Background transition widget is just one of the many features you can get with Premium Add-ons for Elementor. With this plugin, you can broaden your website design ideas, implement it without no coding knowledge and impress your WordPress development clients.
Check out my unbiased review of Premium Add-ons for Elementor to learn more about this amazing Elementor Add-on and the unique features and global widgets that you can add to your WordPress website.

2. Click on Link ‘activate your license key’

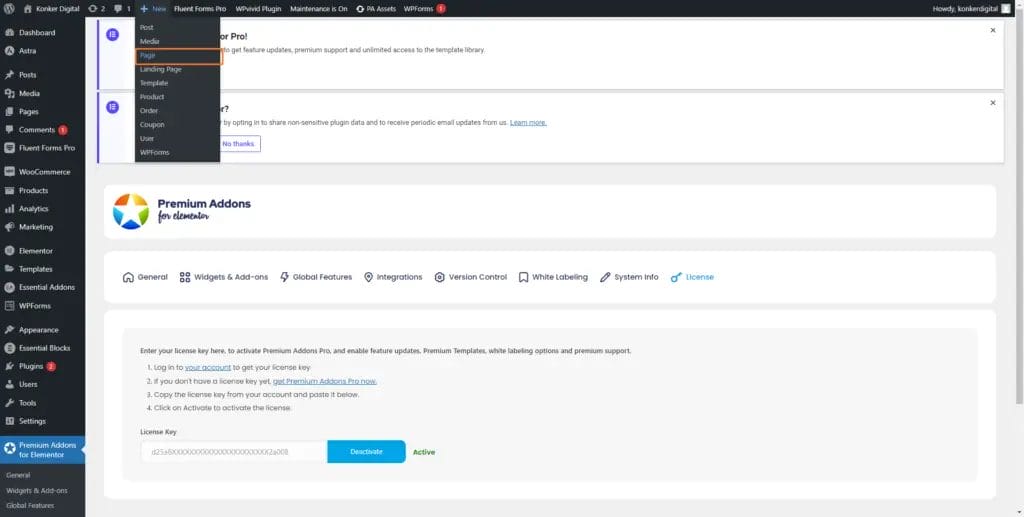
3. Click on Input ‘License Key’ and Click ‘Activate’

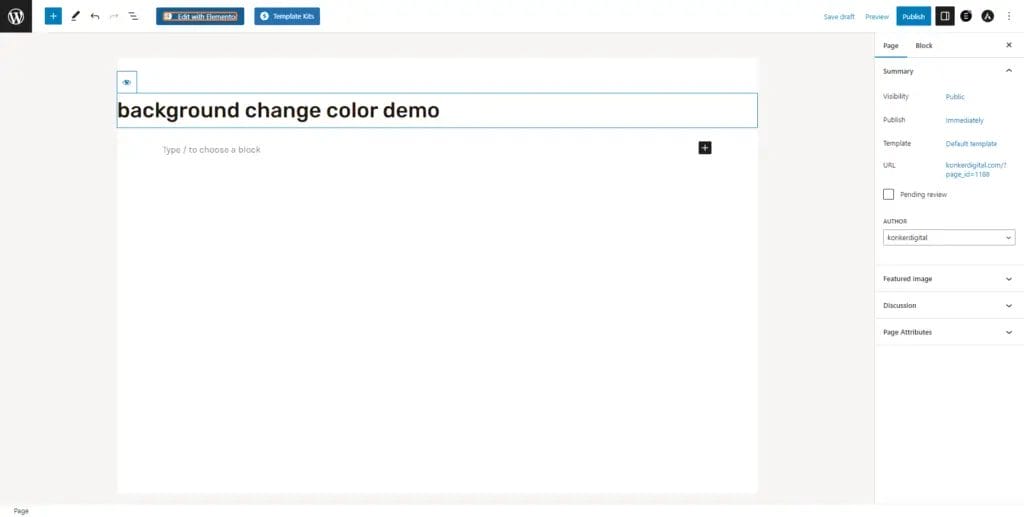
4. Click on Link ‘Page’ and Create Demo Page and Edit with Elementor

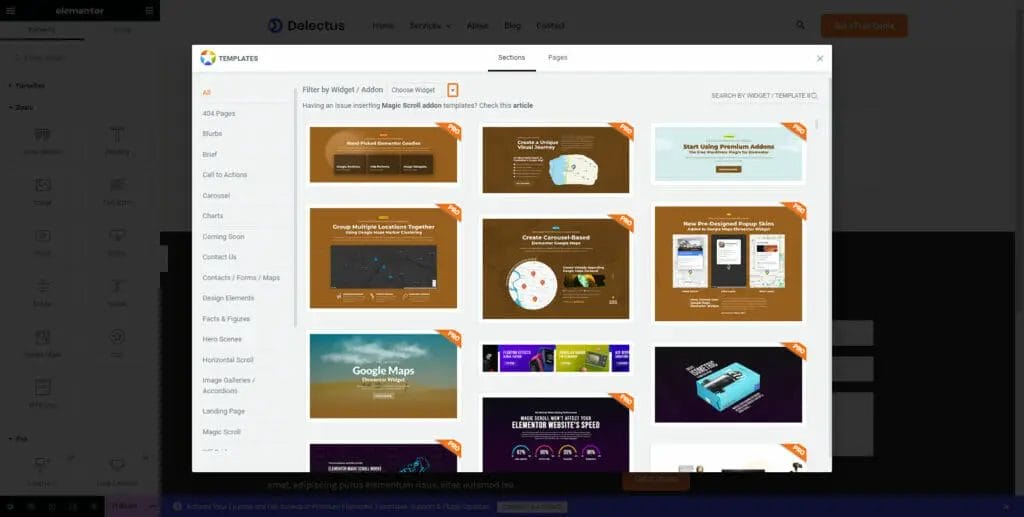
5. Click on ‘Edit with Elementor Template Kits’ – the orange icon

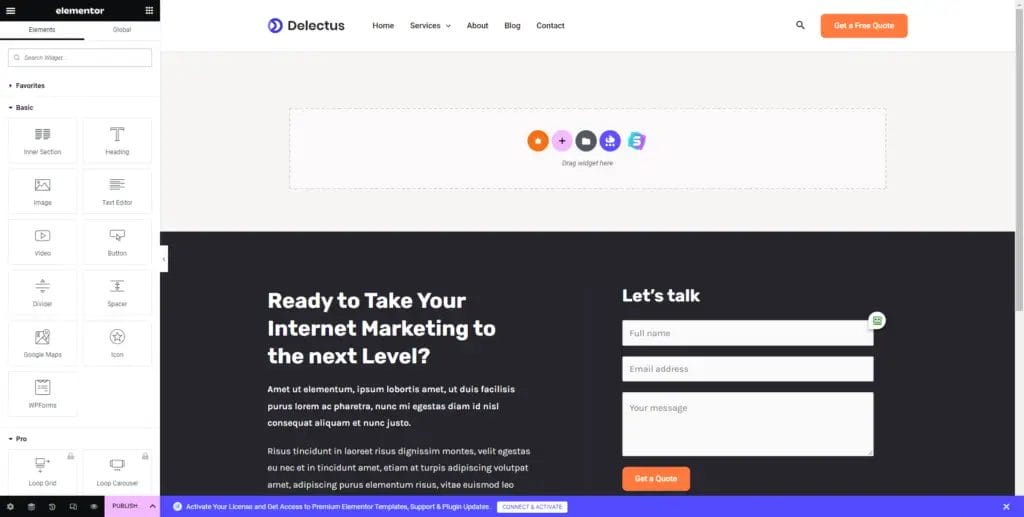
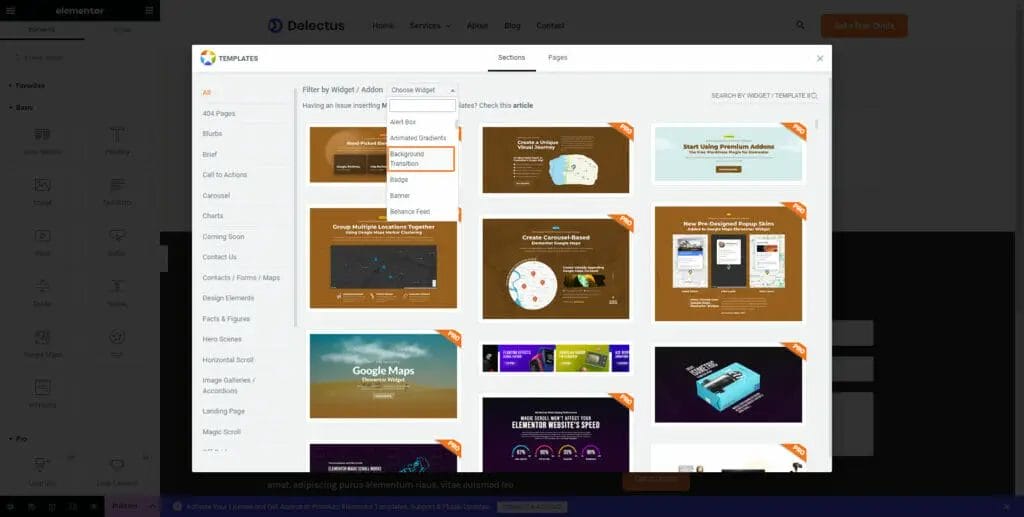
6. Click on ‘Choose Widget Dropdown Menu’

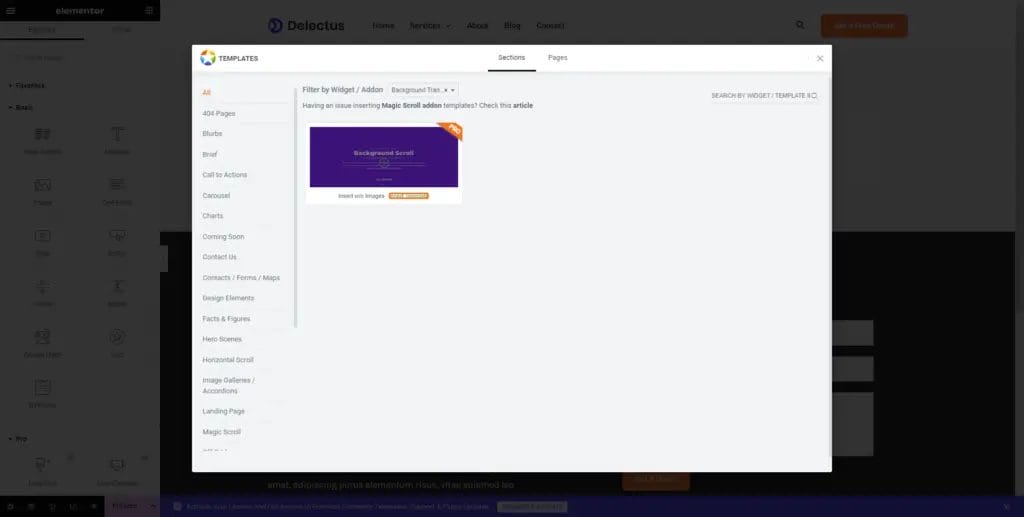
7. Click on ‘Background transition’

8. Click ‘Insert Template’

9. Wait for a few seconds or a minute to import the demo content