Disclaimer
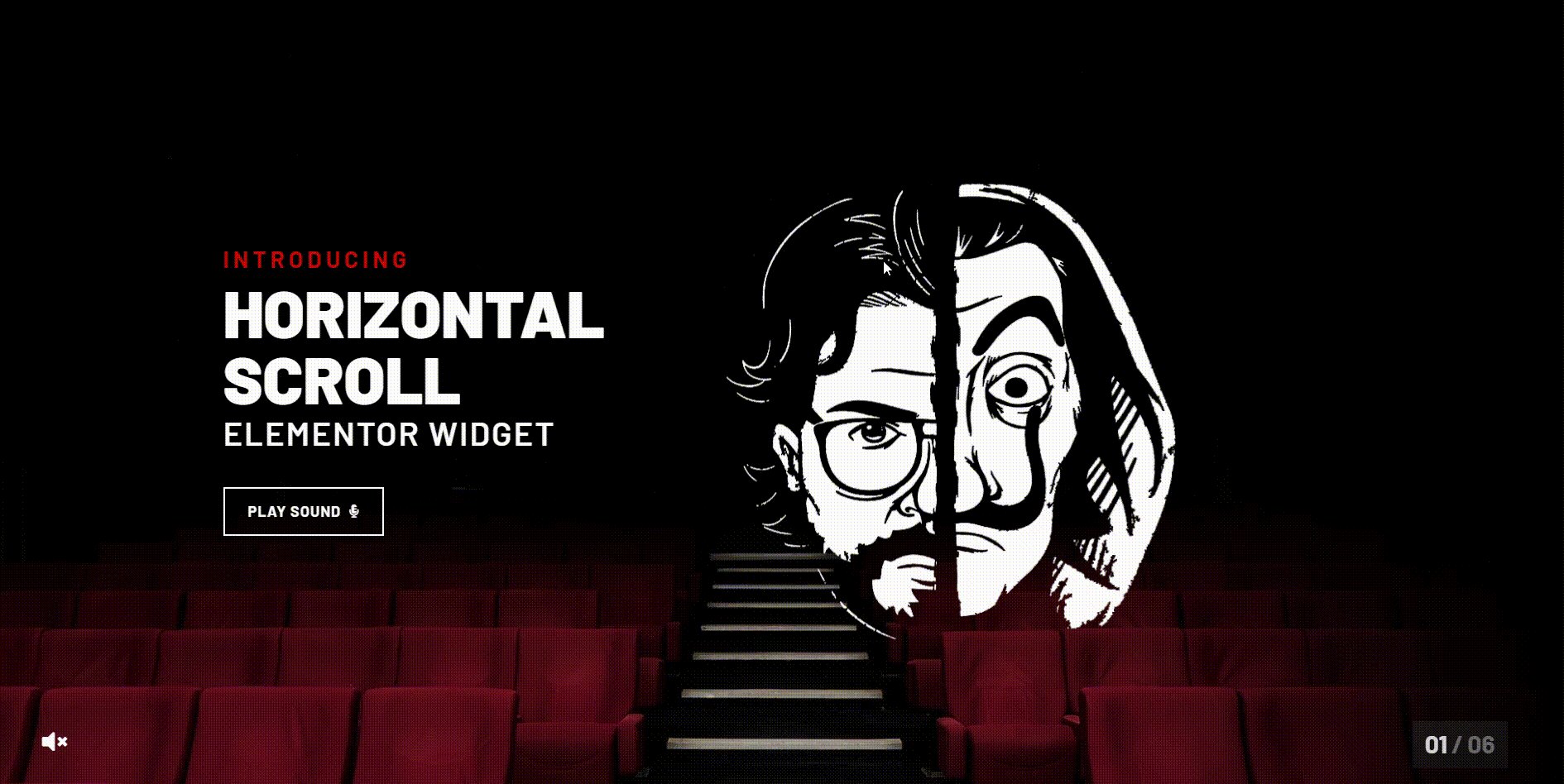
Looking for ways how you can add a horizontal scrolling effects in WordPress Elementor? Then you are definitely on the right place.
On this blog, you’ll learn how to add horizontal scroll effects in Elementor by using a plugin called Premium Add-ons for Elementor Horizontal Scroll Demo.
The Premium Addons Horizontal Scroll widget is a great tool for adding some extra style and flair to your WordPress website. It allows you to create some visually impressive effects that will grab your visitors’ attention and make your site stand out from the crowd.
With this widget, you can easily add horizontal scrolling animations to your website’s pages or posts. This will help keep your visitors engaged and interested in your content, and can lead to increased time on site and improved conversions.
Plus, the widget is easy to use and can be customized to fit your specific needs and preferences, making it a great option for any website owner looking to add some unique features to their site.
So if you’re looking for a quick and easy way to make your WordPress website more visually appealing, be sure to check out the Premium Addons Horizontal Scroll widget!

Add Horizontal Scroll Widget in Elementor with 10 easy steps
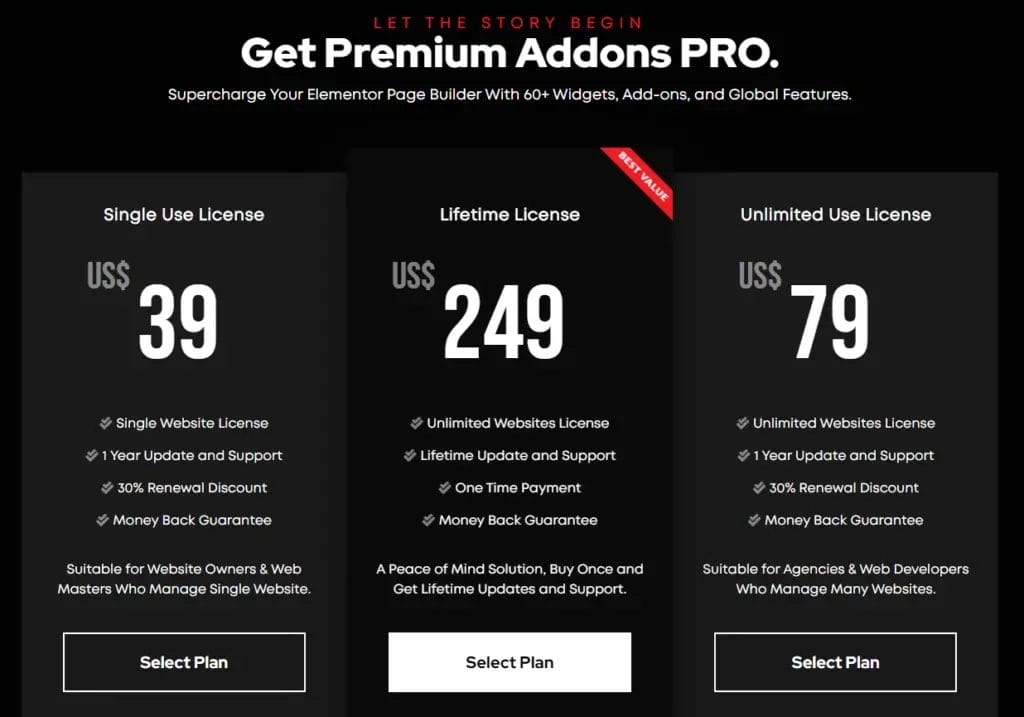
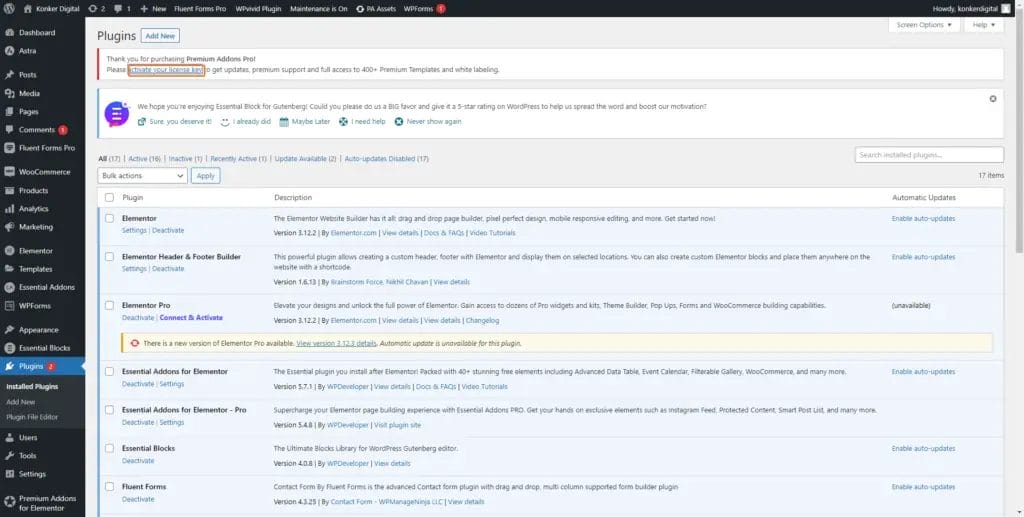
1. Purchase Premium Addons Pro and Install Plugin
There are few YouTube tutorials on how to add Horizontal scroll effects in WordPress Elementor, but the problem is – they are not responsive and it is not straight forward to implement, especially for non coders. So you need to either hire a developer to help you, or do you own research and learn how to code it by yourself. Both of these options will cost you a lot of money and time to invest with, that’s why I strongly recommend to just use this plugin which is already developed and ready to use.
If you agree with me about the options I’ve mentioned abouve, then purchasing this plugin is the best route to achieve what you wanted. The same thing I did when I am trying to apply this effect on one of my clients in Konker Digital.
In fact, the plugin is really affordable and being consistently updated by dedicated developers from Leap13. They also add new horizontal scroll templates from time to time.
Horizontal scroll widget is just one of the many features you can get with Premium Add-ons for Elementor. With this plugin, you can improve your website design and impress your clients if you are a WordPress developer.
Check out my unbiased review of Premium Add-ons for Elementor to learn more about this amazing Elementor Addons and the unique widgets and global features that you can add to your website.

2. Click on Link ‘activate your license key’

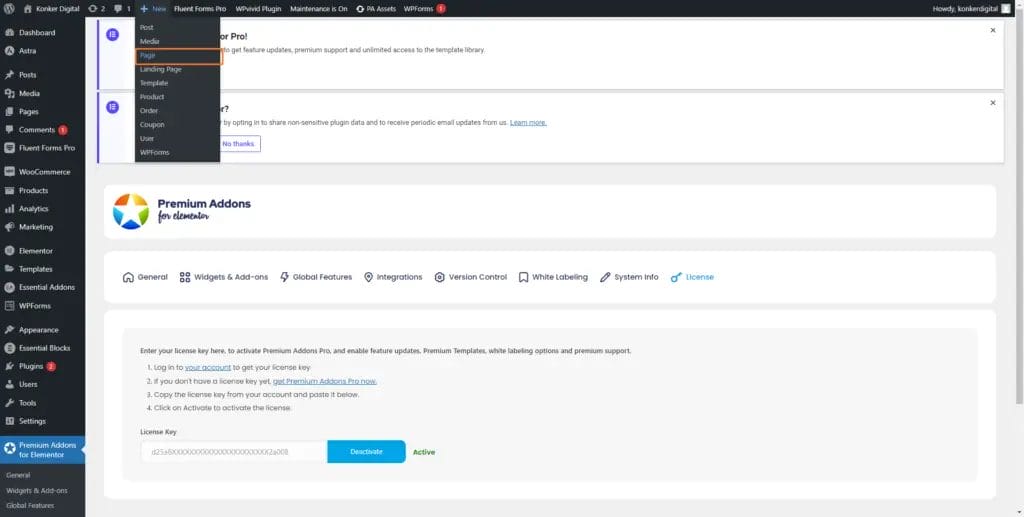
3. Click on Input ‘License Key’ and Click ‘Activate’

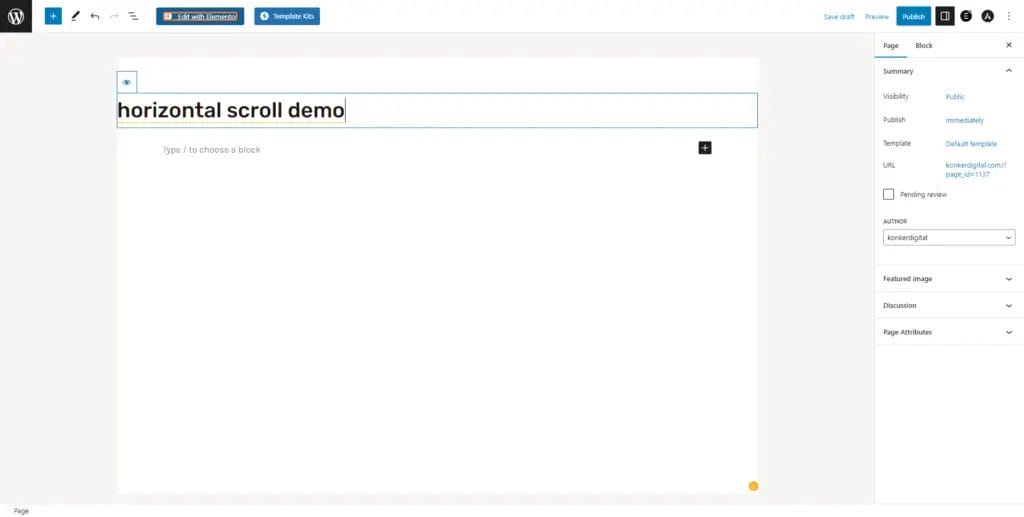
4. Click on Link ‘Page’ and Create Demo Page and Edit with Elementor

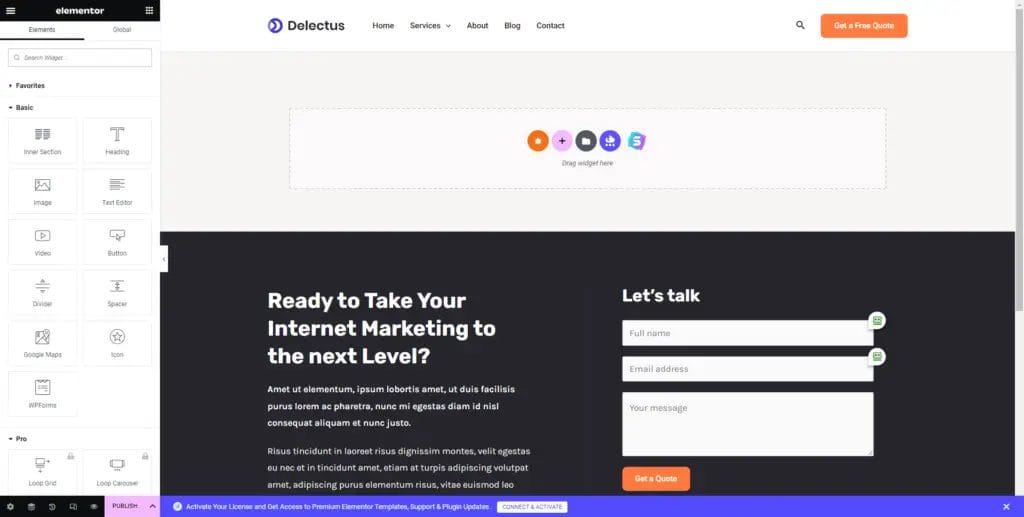
5. Click on ‘Edit with Elementor Template Kits’ – the orange icon

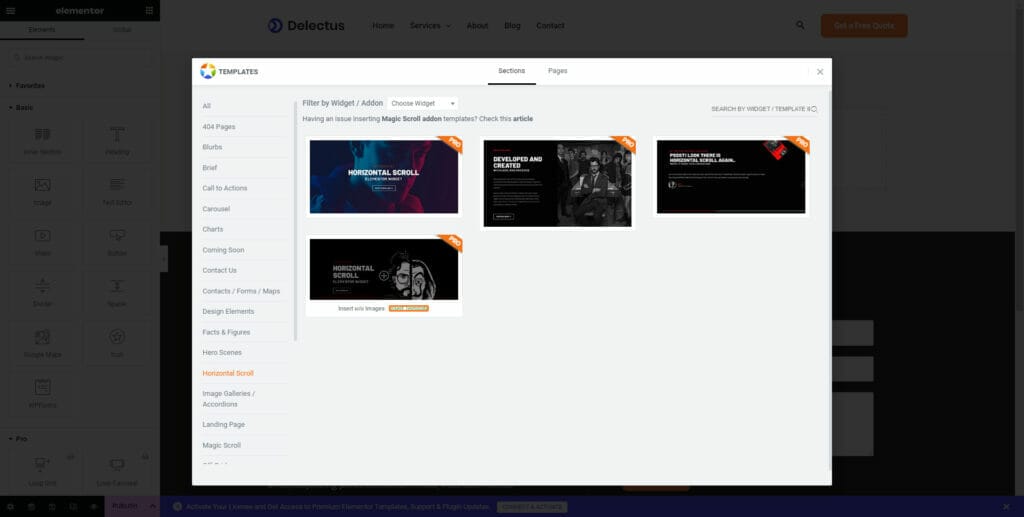
6. Click on ‘Horizontal Scroll Templates’

7. Select and choose one of four demos and click ‘Insert Template’

8. Wait for a few seconds or a minute to import the demo content