If you want to hide the Add To Cart button on your WordPress website and replace it with a request a quote or inquire button with a contact form pop up, then you are on the right page.
There are a few reasons why you might want to hide the Add to Cart button in WordPress. For example, you might be selling products that are only available in-store, or you might want to encourage customers to contact you for a quote.
Hiding the Add to Cart button can also be a good way to manage inventory. If you have a limited number of products available, you might not want to display the button until more stock is available. This can help to avoid overselling.
Another reason is you might simply want to use the WordPress shopping cart for informational purposes only, without actually allowing customers to purchase products online. In this case, hiding the Add to Cart button can help to avoid confusion.


Product Catalog Enquiry for WooCommerce by MultiVendorX

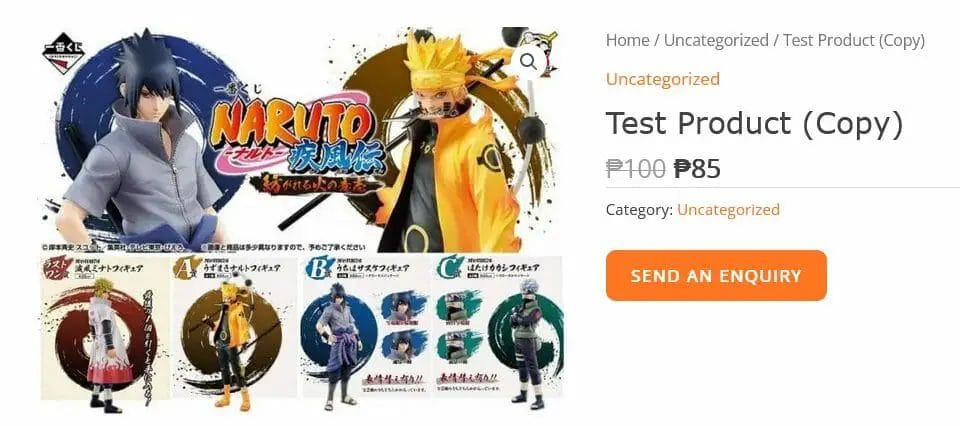
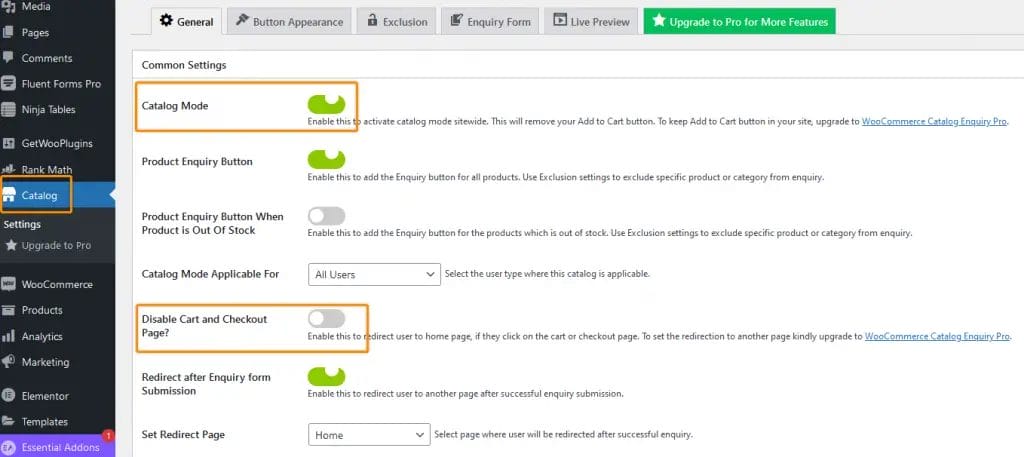
One of the easiest ways to replace add to cart button with a custom button is by using a plugin called Product Catalog Enquiry for WooCommerce by MultiVendorX.
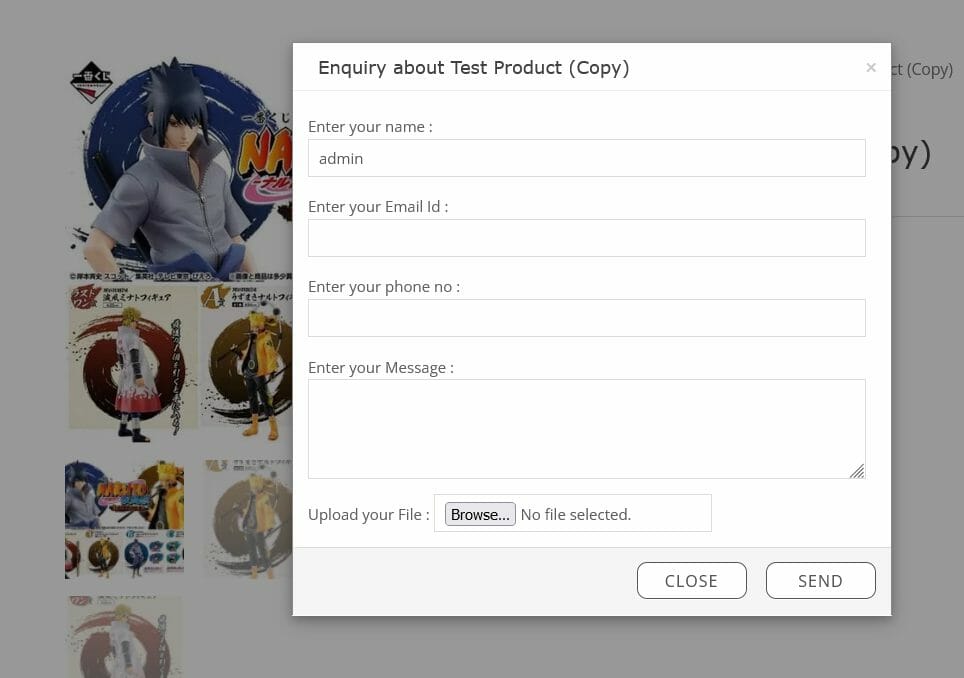
This plugin lets you hide the add to cart button and show a new button like “Request a Quote” or “Send an Enquiry” button which can be set to show on a shop or product level.

Free Features Available
- Toggle your Catalog Mode
- Manage Cart and Checkout Option
- Out of Stock Product Enquiry Option
- Add or Hide Product Price
- Customize Enquiry Form
- Include and Exclude Products to Catalog
- Create Catalog Categories
- Role-Based Catalog Mode
- Control Query Mails
- Catalog Button Customizer
- Additional CSS
Astra Theme with Astra Pro Addon

Another way is to use Astra WordPress theme and it’s paid addon called ASTRA Pro. This theme is what I used for all of my websites and clients as it comes with awesome features and one of these is related to this topic. It’s Woocommerce section let’s you hide the add to cart button with just toggling the visibility icon under customization settings.
Add Custom Code using Code Snippets or via Functions.php

Another way to hide the add to cart button is to edit your theme’s code. If you’re comfortable editing code, you can add the 2 lines below to your theme’s functions.php or the best way if you’re not sure whether the code will work is to use a plugin called Code Snippets.
This plugin let’s you add custom scripts on your functions.php without the danger of breaking your site if the code you added is incorrect or can cause fatal error. With this plugin, if the code is not right and causedproblem. It will be reverted back automatically to a good running state so you can go crazy adding a bunch of scripts that you can find online without worrying of breaking your website.
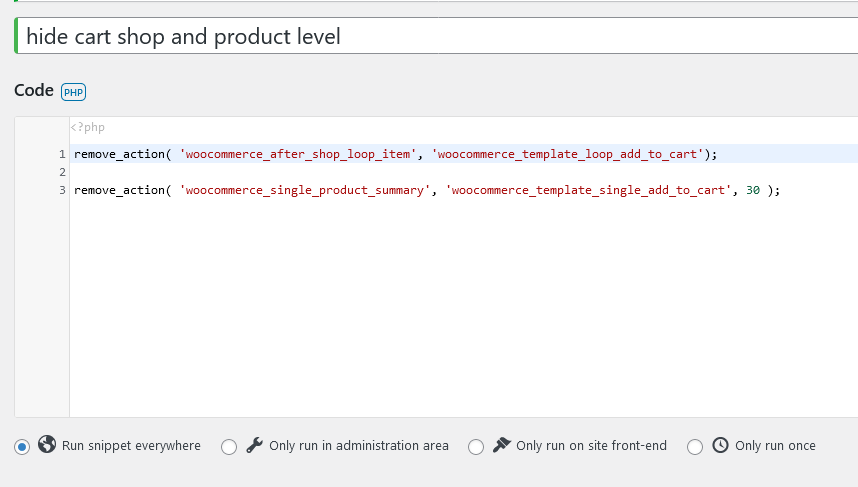
remove_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart');
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30 );
Add the script above on the Code Snippet plugin and it will look like this when added and activated.

I hope you found this article helpful and replicated on your Woocommerce store. As always, I’m excited to hear your thoughts on this post, or any of our others. Please feel free to leave a comment in the comment section below!